20款非常棒的網站可用性測試工具
20款非常棒的網站可用性測試工具:
1. Crazy Egg

CrazyEgg能夠監(jiān)控一個頁面的所有點擊并能清楚的顯示頁面的點擊熱圖,可以相當準確地監(jiān)控所有頁面的點擊位置。
2. Clixpy

Clixpy幾乎記錄了訪客的所有動作,如鼠標移動,點擊,滾動和表單輸入。 這些動作對于定位用戶發(fā)現(xiàn)容易或者困難內容,那些東西最吸引他們以及為什么用戶會離開網站有很大的幫助。這有助于優(yōu)化目標網頁,并幫助您把訪問者轉化為客戶。
3. UserFly

Userfly可以提供免費的網頁訪客動作記錄服務。只需要在網頁中添加一段簡單的Javascript代碼,就可以記錄訪客從打開該網頁到關閉整個過程中的動作。Userfly能夠記錄的內容包括鼠標的移動、點擊以及鍵盤輸入等動作。對于網站擁有者來說,Userfly可以很方便的對用戶行為進行檢測和分析,通過A/B Testing等方法為網站UI/UE提供非常有價值的信息。
4. Usabilla

Usabilla幫助網站所有者更深入的了解他們的客戶,不僅僅是數(shù)據。收集有關網頁,實物模型,線框或任何圖像的視覺反饋。

你可以通過提交你網站的問題來獲得一個快速的可用性測試并得到10項反饋。

通過匯集用戶在5秒內回答的問題集來改善目標網頁以讓訪客關注關鍵內容。
7. INTUITIONHQ

Intuitionhq是可以記錄用戶的點擊行為形成熱力圖,可用于指導設計師改進設計以讓讓客關注到焦點內容。
8. User Reel

一款遠程可用性測試工具,可記錄訪客的鼠標移動,收集反饋以找出你網站中要改進的地方。
9. Navflow

Navflow用于分析用戶在你的網站中是如何導航的,進而收集數(shù)據改進設計以提高轉化率。
10. AddUse

一款在線用戶測試和調查的管理工具,功能豐富。
#p#
11. Notebox

Notebox是一款用于幫助收集訪客對于他們的設計的反饋的工具。
12. User Testing

UserTesting用于觀察用戶在自己的環(huán)境中的活動,傾聽他們的想法,然后形成結論。官方介紹這款工具是找出用戶離開你的網站原因的最快、最省錢的方案。
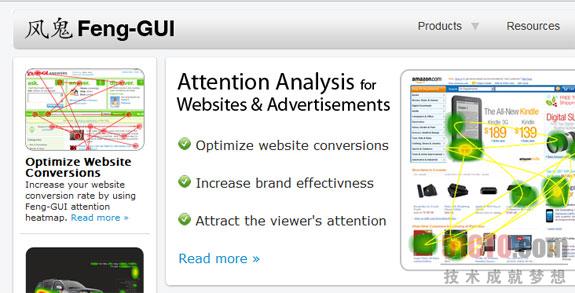
13. Feng-Gui

Feng GUI通過模擬人的視覺在開始的5秒內看到的東西來生成熱點圖,它為設計和開發(fā)人員提供了測試服務,通過分析觀察角度、品牌效益和預測效果。
14. Silverback

一個用于設計人員和開發(fā)人員通過捕獲屏幕活動來進行可用性測試的軟件,可以記錄測試者的表情和聲音,有批量導出功能并可以標示出任何值得注意的時刻。
15. Concept Feedback

Concept Feedback通過在線的專業(yè)團隊快速的對網站設計,可用性和營銷等方面提供反饋。對于公開的意見,團隊中WEB方面的專業(yè)人員會給你一個整體的意見, 對于私密反饋,你可以邀請?zhí)囟▽<姨峁┓答仯⒔M織出圖形化的結果。 專業(yè)的反饋來自于在設計,可用性和營銷領域的專家。
16. Clicktale

它是對你的網站訪客瀏覽行為進行分析的一個工具,以類似視頻的方式將訪問者在你的網站上進行的操作全部記錄下來,你可以在線觀看也可以下載到電腦上。利用ClickTale的訪客行為視頻記錄,可以幫你更好的布局你的網頁,給訪問者帶來更好的用戶體驗進而提升轉化率。 它還提供了實時監(jiān)控的性能分析,轉化分析,鏈接分析,先進的過濾和市場分析。
17. User Echo

User Echo顧名思義是用于幫助收集客戶反饋的工具,傾聽客戶的聲音改進產品和服務。
18. UpShot

官方介紹說是世界上最簡單易用的一款反饋收集工具。
19. KISSinsights

這款工具也是用于調查訪客,收集反饋以改進網站。
20. Verify

Verify用于收集用戶對于設計或者原型的反饋,對收集到的數(shù)據形成統(tǒng)計結論用于指導和改進設計。
譯文鏈接:http://www.cnblogs.com/lhb25/archive/2011/04/02/1997255.html
原文鏈接:http://webdesigneraid.com/roundup-of-usability-testing-tools-for-web-designers-and-developers/
【編輯推薦】
































