jQuery的.bind()、.live()和.delegate()之間區(qū)別
基本要素
51CTO推薦專題:jQuery從入門到精通
DOM樹
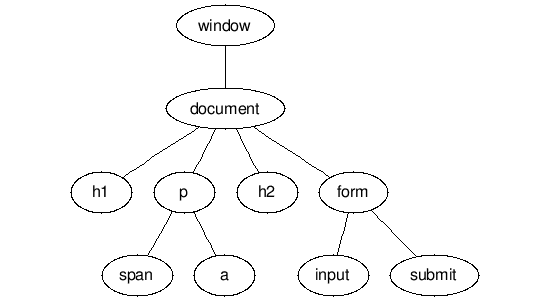
首先,可視化一個HMTL文檔的DOM樹是很有幫助的。一個簡單的HTML頁面看起來就像是這個樣子:

事件冒泡(又稱事件傳播)
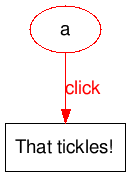
當(dāng)我們點擊一個鏈接時,其觸發(fā)了鏈接元素的單擊事件,該事件則引發(fā)任何我們已綁定到該元素的單擊事件上的函數(shù)的執(zhí)行。
- $('a').bind('click', function() { alert("That tickles!") });
因此一個單擊操作會觸發(fā)alert函數(shù)的執(zhí)行。

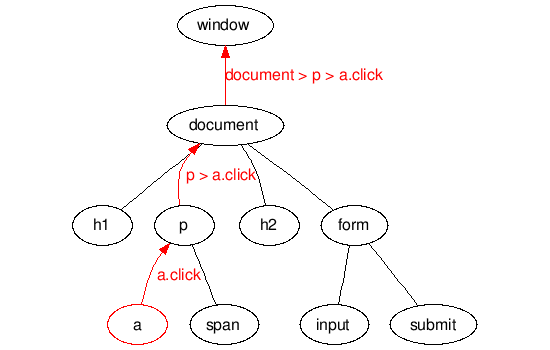
click事件接著會向樹的根方向傳播,廣播到父元素,然后接著是每個祖先元素,只要是它的某個后代元素上的單擊事件被觸發(fā),事件就會傳給它。

在操縱DOM的語境中,document是根節(jié)點。
現(xiàn)在我們可以較容易地說明.bind()、.live()和.delegate()的不同之處了。
.bind()
- $('a').bind('click', function() { alert("That tickles!") });
這是最簡單的綁定方法了。JQuery掃描文檔找出所有的$(‘a’)元素,并把alert函數(shù)綁定到每個元素的click事件上。
.live()
- $('a').live('click', function() { alert("That tickles!") });
JQuery把alert函數(shù)綁定到$(document)元素上,并使用’click’和’a’作為參數(shù)。任何時候只要有事件冒泡到document節(jié)點上,它就查看該事件是否是一個click事件,以及該事件的目標元素與’a’這一CSS選擇器是否匹配,如果都是的話,則執(zhí)行函數(shù)。
live方法還可以被綁定到具體的元素(或“context”)而不是document上,像這樣:
- $('a', $('#container')[0]).live(...);
.delegate()
- $('#container').delegate('a', 'click', function() { alert("That tickles!") });
JQuery掃描文檔查找$(‘#container’),并使用click事件和’a’這一CSS選擇器作為參數(shù)把alert函數(shù)綁定到$(‘#container’)上。任何時候只要有事件冒泡到$(‘#container’)上,它就查看該事件是否是click事件,以及該事件的目標元素是否與CCS選擇器相匹配。如果兩種檢查的結(jié)果都為真的話,它就執(zhí)行函數(shù)。
可以注意到,這一過程與.live()類似,但是其把處理程序綁定到具體的元素而非document這一根上。精明的JS’er們可能會做出這樣的結(jié)論,即$('a').live() == $(document).delegate('a'),是這樣嗎?嗯,不,不完全是。
為什么.delegate()要比.live()好用
基于幾個原因,人們通常更愿意選用jQuery的delegate方法而不是live方法。考慮下面的例子:
- $('a').live('click', function() { blah() });
- // 或者
- $(document).delegate('a', 'click', function() { blah() });
速度
后者實際上要快過前者,因為前者首先要掃描整個的文檔查找所有的$(‘a’)元素,把它們存成jQuery對象。盡管live函數(shù)僅需要把’a’作為串參數(shù)傳遞以用做之后的判斷,但是$()函數(shù)并未“知道”被鏈接的方法將會是.live()。
而另一方面,delegate方法僅需要查找并存儲$(document)元素。
一種尋求避開這一問題的方法是調(diào)用在$(document).ready()之外綁定的live,這樣它就會立即執(zhí)行。在這種方式下,其會在DOM獲得填充之前運行,因此就不會查找元素或是創(chuàng)建jQuery對象了。
靈活性和鏈能力
live函數(shù)也挺令人費解的。想想看,它被鏈到$(‘a’)對象集上,但其實際上是在$(document)對象上發(fā)生作用。由于這個原因,它能夠試圖以一種嚇死人的方式來把方法鏈到自身上。實際上,我想說的是,以$.live(‘a’,…)這一形式作為一種全局性的jQuery方法,live方法會更具意義一些。
僅支持CSS選擇器
***一點,live方法有一個非常大的缺點,那就是它僅能針對直接的CSS選擇器做操作,這使得它變得非常的不靈活。
欲了解更多關(guān)于CSS選擇器的缺點,請參閱Exploring jQuery .live() and .die()一文。
更新:感謝Hacker News上的pedalpete和后面評論中的Ellsass提醒我加入接下來的這一節(jié)內(nèi)容。
為什么選擇.live()或.delegate()而不是.bind()
畢竟,bind看起來似乎更加的明確和直接,難道不是嗎?嗯,有兩個原因讓我們更愿意選擇delegate或live而不是bind:
Ÿ 為了把處理程序附加到可能還未存在于DOM中的DOM元素之上。因為bind是直接把處理程序綁定到各個元素上,它不能把處理程序綁定到還未存在于頁面中的元素之上。
Ÿ 如果你運行了$(‘a’).bind(…),而后新的鏈接經(jīng)由AJAX加入到了頁面中,則你的bind處理程序?qū)τ谶@些新加入的鏈接來說是無效的。而另一方面live和delegate則是被綁定到另一個祖先節(jié)點上,因此其對于任何目前或是將來存在于該祖先元素之內(nèi)的元素都是有效的。
Ÿ 或者為了把處理程序附加到單個元素上或是一小組元素之上,監(jiān)聽后代元素上的事件而不是循環(huán)遍歷并把同一個函數(shù)逐個附加到DOM中的100個元素上。把處理程序附加到一個(或是一小組)祖先元素上而不是直接把處理程序附加到頁面中的所有元素上,這種做法帶來了性能上的好處。
停止傳播
***一個我想做的提醒與事件傳播有關(guān)。通常情況下,我們可以通過使用這樣的事件方法來終止處理函數(shù)的執(zhí)行:
- $('a').bind('click', function(e) {
- e.preventDefault();
- // 或者
- e.stopPropagation();
- });
不過,當(dāng)我們使用live或是delegate方法的時候,處理函數(shù)實際上并沒有在運行,需要等到事件冒泡到處理程序?qū)嶋H綁定的元素上時函數(shù)才會運行。而到此時為止,我們的其他的來自.bind()的處理函數(shù)早已運行了。
【編輯推薦】


































