網頁設計的80/20規則 你可知道?
最近學習了一些有關設計原理的內容,我發現了一個有趣的原則-80/20規則。也被稱為帕雷托原理、朱蘭原理、關鍵的少數和次要的多數理論或因素稀疏理論。
在網站和網絡應用設計中,80/20規則對用戶體驗有深遠的影響,并最終影響網站和網絡應用的內容效用和功能。
本文首先給出了80/20規則的基本定義,然后通過案例講解80/20規則是如何產生效用的。最后通過對80/20規則知識的搜集總結出一些經驗與大家分享。
80/20規則是什么?
80/20規則最初是由意大利經濟學家維弗雷多·帕雷托總結出來的,但是帕雷托原理的命名是由約瑟夫·M.·朱藍提出的。
以下是對80/20規則的兩種定義。一是從設計通用原則一書中。
80/20 規則認為在任何一個大型的系統中,大約80%的效用就由系統中20%的變量產生的。
維基百科對80/20 規則的定義是:
大許多情況下,大約80%的影響是產生于20%的原因。
做為設計人員,你將會發現80/20規則不是能夠直接人為控制的,我們觀察到它是自然而然產生的。
對80/20 規則的了解可以使我們獲得有價值的信息,并在提高設計易用性和效用方面幫助我們做出決策。
不必糾結于規則的假設性本質
有些批評者認為80/20規則只是一個假設,它只是一個極其一般的系統理論,很多情況下是不適用的。
但先暫且拋開假設問題不談,對用戶界面和功能的設計人員來說,理論概念可以幫助他們審查和優化。無論這理論是70/30規則還是90/10規則。
用戶體驗中如何應用80/20規則?
80/20規則表明80%的結果是由20%的功能和特性決定的,這一規則適用于所有網站、網絡應用程序和軟件。
有些情況下,確定至關重要的20%的構成是容易的。 通過網頁數據統計、表單提交和session cookies可以追蹤到用戶的使用行為,幫助我們了解用戶與哪些UI區域有最多的交互。
然而,這些方法對于分析一些細小的行為是比較困難的。此時,易用性研究就可以派上用場。
案例:識別80/20規則
無論是有意而為,還是無心所至,大量的案例可以說明80/20規則在UI和UX設計師心中的地位。
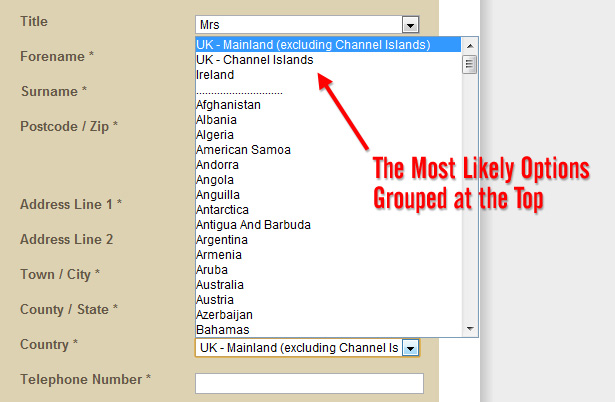
以UI中最常見的下拉菜單為例,選擇注冊表中的國家項。 多數網站開發人員和內容設計者會發現,某些國家被選中的機率為80%。
如下圖,雖然不按字母排列順序似乎是不合適的,但按照80/20規則,將被選擇次數最多的選項安置到項端是一個慣例。

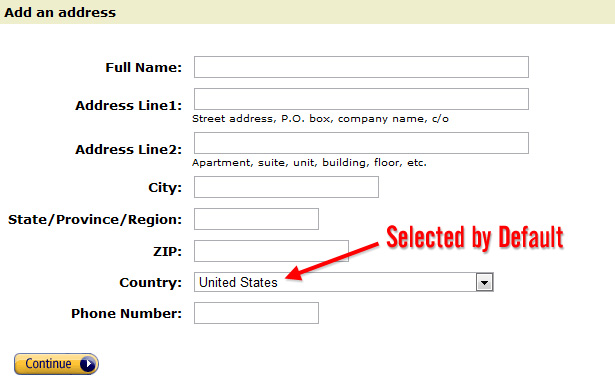
當在亞馬遜選擇一個新的地址時,默認選項一定是選擇率最高。如下圖,美國。

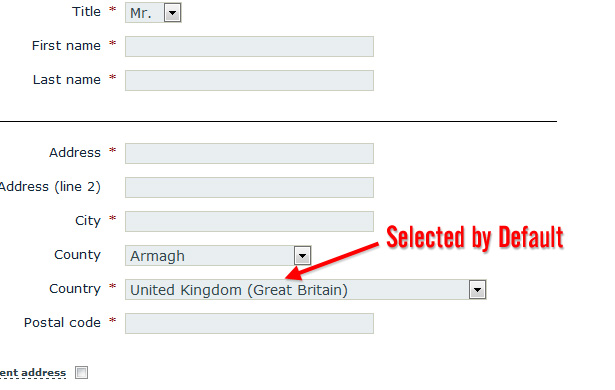
下面這個英國商務網站就是將英國作為默認選項。

以上的例子說明對最常使用的功能和選項進行優化的重要性。
#p#
用戶一般往哪看?
網絡用戶的“F型”閱讀和瀏覽習慣現在已經確定。雖然 “F型”不一定適合所有的環境,但了解這一點,在用戶與你的設計進行交互時,便大概知曉用戶的關注點。
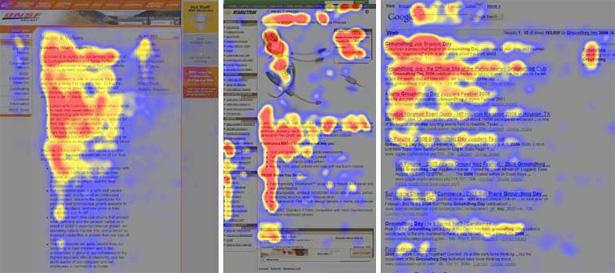
下圖為用戶關注的熱圖分布:

假設這張圖很好的說明用戶的視覺關注點,這也正支持了80/20規則理論。圖上最受關注的區域占到了頁面的20%,用戶80%的時間用于關注此20%的區域。
做為設計人員,掌握了這個知識以后,便會注重增強和優化用戶習慣性關注的區域。
當然,決定用戶關注點的往往是設計本身,“F型”僅僅是一個基本的向導,不可以教條的使用F型來決定20%的位置。
移動設計趨勢和80/20規則
伴隨著當前移動設備的大行其道,許多設計師和開發人員嘗試首先設計移動設備頁面。也就是說,在策劃和開發一個網站之前,應該先做出移動版本的頁面,以期獲得收益。
在傳統的網站和網絡應用中,使用頻率和交互頻率最高的區域被歸入20%部分。當設計移動界面時,只關注那20%的部分。
相比于傳統網站中所提供的豐富功能,即使此網站的移動版包含20%最常用的功能,那么就可以說這個移動版本具有了大多數重要的功能。
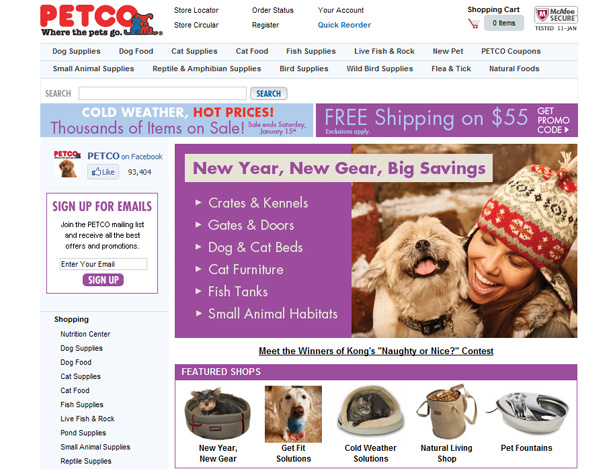
我們看看以下這個案例:

上圖是一個網站的全貌,看起來有一種凌亂的歡樂氣氛。網站上有一些引導用戶形為的區域。這個網站設計絕對不是全世界最差的,但總的來說不是非常的集中,并且有太多的選擇。
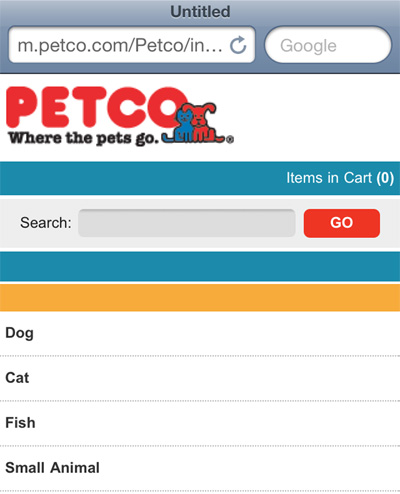
對比下面的移動版頁面:

相比之下,移動版界面非常簡潔,引導用戶第一眼找到最重要的信息,而不是讓用戶感覺不知所措。
因此,緊湊的移動網頁應用是一個非常好的范例。設計師將大部分的精力投入到項目最重要的方面。也就是說,將精力投入到大部分時間里(80%)用戶經常使用的功能和內容(20%)。
經驗總結:
在理解了80/20規則的作用原理后,設計人員便可以遵循以下方法,總結如下:
◆如果可以,仔細分析網站統計和可用性數據,以確定用戶最經常使用的那20%的功能。
◆排定優先級。關注網站和網絡應用中最重要的幾個方面,并不斷強化。
◆統計出歸入20%的最常使用的功能,在此基礎上簡化設計和布局。
◆去掉不重要的不經常被使用的功能和內容 。
◆不要在那些不太經常使用的功能上投入太多時間和資金,因為你的回報可能是非常小的。
◆對于不經常使用的但重要的元素,嘗試改進它的設計和功能,因為一旦使用頻率提高,這些元素會對交互產生很大的影響。
雖然80/20規則是一個仍在固有缺陷,并存有爭議的原理,可它并不是一無是處。在你做重新設計、重新組合乃至新項目時都可以運用80/20規則。
80/20規則能夠引導用戶關注最重要的功能和內容,并最終提高網站的轉換率。
原文鏈接:http://article.yeeyan.org/view/163030/172511
【編輯推薦】






























