HTML 5新的 Input 類(lèi)型
HTML5 擁有多個(gè)新的表單輸入類(lèi)型。這些新特性提供了更好的輸入控制和驗(yàn)證。
介紹這些新的輸入類(lèi)型:
- url
- number
- range
- Date pickers (date, month, week, time, datetime, datetime-local)
- search
- color
- telephone
- color
- <input type="email" />
在提交表單時(shí)會(huì)自動(dòng)驗(yàn)證email的格式
效果:
![]()
URL
- <input type="url" />
在提交表單時(shí)會(huì)自動(dòng)驗(yàn)證url的格式
效果:
![]()
NUMBER
- <input type="number" max="9" min="0" step="2"/>
可以限制輸入的數(shù)字,step為上一個(gè)數(shù)字與下一個(gè)數(shù)字的間隔
效果:
![]()
RANGE
- <input type="range" min="1" max="10" />
滑動(dòng)條,能過(guò)選擇性的對(duì)限制范圍內(nèi)的數(shù)值進(jìn)行設(shè)置
效果:
![]()
Date Pickers(數(shù)據(jù)檢出器)
HTML5 擁有多個(gè)可供選取日期和時(shí)間的新輸入類(lèi)型:
- date - 選取日、月、年
- month - 選取月、年
- week - 選取周和年
- time - 選取時(shí)間(小時(shí)和分鐘)
- datetime - 選取時(shí)間、日、月、年(UTC 時(shí)間)
- datetime-local - 選取時(shí)間、日、月、年(本地時(shí)間)
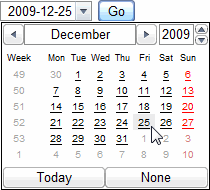
This is how Opera renders <input type="date">:

If you need a time to go with that date, Opera also supports <input type="datetime">:

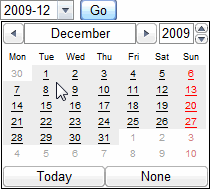
If you only need a month + year (perhaps a credit card expiration date), Opera can render a <input type="month">:

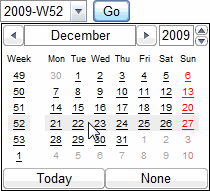
Less common, but also available, is the ability to pick a specific week of a year with <input type="week">:

Last but not least, you can pick a time with <input type="time">:
![]()
地址:http://diveintohtml5.org/forms.html
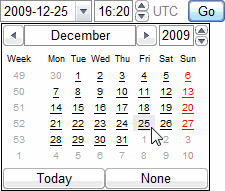
以上都是從關(guān)于時(shí)間的都是網(wǎng)上找到,自己做的是這樣的
![]()
其中圖片中顯示的UTC為世界統(tǒng)一時(shí)間
SEARCH
- <input id="search" type="url" list="searchlist" required />
- <datalist id="searchlist">
- <option value="http://www.google.com" label="Google" />
- <option value="http://www.yahoo.com" label="Yahoo" />
- <option value="http://www.bing.com" label="Bing" />
- </datalist>
這里的datalist相當(dāng)于下拉列表,可以進(jìn)行選擇
效果:

TELEPHONE
- <input type="telephone" />
可輸入一個(gè)電話號(hào)碼
效果:
![]()
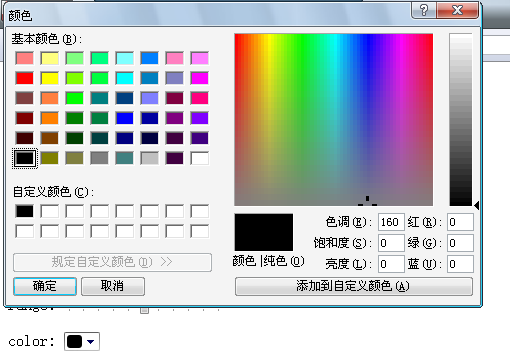
COLOR
- <input type="color"/>
可以獲取顏色
效果:

以上個(gè)人圖片效果顯示均來(lái)自opera瀏覽器
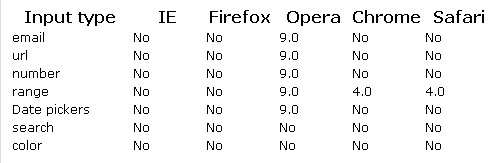
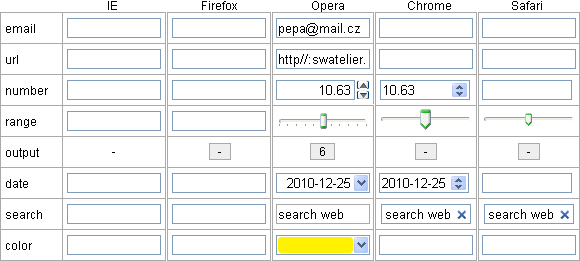
下面圖片時(shí)各主流瀏覽器對(duì)input的支持情況:

input標(biāo)簽表單類(lèi)型的顯示情況:

【編輯推薦】



























