淺析JavaScript表達(dá)式和運算符用法
你對JavaScript表達(dá)式和JavaScript運算符是否比較熟悉,這里和大家一起學(xué)習(xí)一下,JavaScript表達(dá)式可以分為算術(shù)表述式、字串表達(dá)式、賦值表達(dá)式以及布爾表達(dá)式等。
JavaScript表達(dá)式和JavaScript運算符
1、JavaScript表達(dá)式
在定義完變量后,就可以對它們進(jìn)行賦值、改變、計算等一系列操作,這一過程通常又叫稱一個叫JavaScript表達(dá)式來完成,可以說它是變量、常量、布爾及JavaScript運算符的集合,因此JavaScript表達(dá)式可以分為算術(shù)表述式、字串表達(dá)式、賦值表達(dá)式以及布爾表達(dá)式等。
2、JavaScript運算符
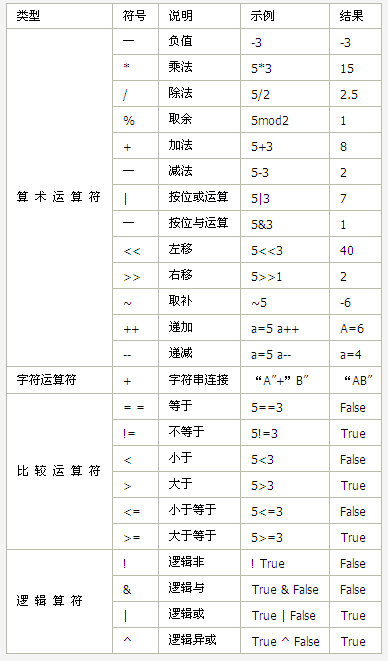
各JavaScript運算符的其功能和用法如表2-1所示。
表2-1 JavaScript中常用的JavaScript運算符

【編輯推薦】
- 探究JavaScript基本數(shù)據(jù)類型
- 三種方法實現(xiàn)Javascript控制ScrollBar(滾動條)
- JavaScript fixed()方法語法淺析
- Javascript巧妙解決img做網(wǎng)站異常提交問題
- Javascript中CSS屬性float特殊寫法































