探究JavaScript DOM API技術的使用
本文向大家簡單介紹一下JavaScript DOM API,DOM樹形結構是各種類型的Node對象的樹,Node接口為遍歷和操作樹定義了屬性和方法,就這方面,文章將介紹JavaScript DOM API的用法及注意事項。
JavaScript DOM API初探
文檔對象模型(Doucment Object Model,DOM)是表示文檔(如HTML文檔、XML文檔)和訪問、操作構成文檔的各種元素的應用程序接口。在DOM中,HTML文檔的層次結構被表示成樹形結構。樹的節點表示文檔中的各種內容。
51CTO推薦閱讀:揭露JavaScript DOM本質及操作技巧
DOM樹形結構是各種類型的Node對象的樹。Node接口為遍歷和操作樹定義了屬性和方法。Node對象的childNodes屬性將返回子節點的列表NodeList對象,firstChild、lastChild、nextSibling、previousSibling和parentNode屬性提供了遍歷樹的方法。appendChild()、removeChild()、replaceChild(old,new)和insertBefore()方法,可以給文檔樹添加節點或從文檔中刪除節點。
注意:在使用appendChild()方法時,如果參數是文檔中已存在的節點,該方法會先從文檔中去掉該節點。
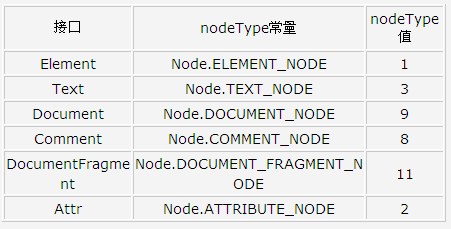
文檔樹中不同類型節點由特定Node子接口表示,每個Node對象都有nodeType屬性,指定節點的類型。常用節點類型:

DOM樹的根節點是個Document對象,它的documentElement屬性引用表示文檔根元素的Element對象。大部分DOM樹由表示標記(如<html>和<i>)的Element對象和表示文本串的Text對象構成。
Element接口的getAttribute()方法、setAttribute()方法和removeAttribute()方法可以查詢、設置和刪除一個元素的性質。還可以調用getAttributeNode()方法(該方法使用不適很方便),返回一個表示性質和它的值的Attr對象(Attr接口定義了specified屬性,可以判斷文檔中是否直接指定了該性質,或判斷它的值是否是默認值)。但要注意,Attr對象不出現在元素的childNodes[]數組中,不像Element和Text節點那樣是文檔樹的一部分。DOM標準允許通過Node接口的attributes[]數組訪問Attr節點,但IE定義了不兼容的attributes[]數組。
DOM標準可以與XML文檔和HTML文檔一起使用。DOM的核心API(Node、Element、Document和其他接口)相對通用,可以應用于這兩種類型的文檔。DOM標準還包括HTML文檔專有的接口(HTML***Element)。
DOM標準的HTML部分為其他所有HTML標記都定義了相應的接口。對大部分HTML標記來說,這些接口只是提供了一套鏡像他們的HTML性質的屬性集合。此外,某些接口還定義了其他的屬性和方法(如HTMLFormElement接口定義了submit()和reset()方法及length屬性)。
HTML專有DOM標準有一套命名規則,HTML專有接口的屬性應該以小寫字母開頭,如果屬性名有多個單詞,第二個單詞后的每個單詞首個字母大寫。當HTML性質名與JavaScript關鍵字發生沖突時,應在性質加前綴"html"來避免沖突。這個規則的一個例外是class性質,可以轉化成HTMLElement的className屬性。
DOM標準有兩個版本(或說“級別”)。不同瀏覽器對DOM標準的支持程度有所不同,IE5以上版本支持使用HTML文檔的基本1級DOM接口,Netscape支持2級DOM接口,如下代碼可以檢測瀏覽器支持的DOM接口級別:
- if(document.implementation&&
- document.implementation.hasFeature&&
- document.implementation.hasFeature("html","1.0")){
- .......//如果支持HTMLDOM1級執行}
JavaScript DOM API提供了引用文檔中元素的方法:
getElementsByTagName(vartagName),返回NodeList對象(NodeList對象行為與數組相似,我們可以認為這個函數返回一個以tagName指定的元素名組成的數組),它可以獲得任何類型的HTML元素的列表。注意,因為HTML標記不區分大小寫,所以傳遞給該方法的字符串也不區分大小寫。如果把"*"傳給getElementsByTagName()方法,將返回文檔中所有元素的列表,順序以在文檔中出現的順序。
getElementById(varid),該方法返回一個元素,該元素具有匹配的id屬性。Document對象和Element對象都具有這兩個方法。
Text節點的data域包含這個節點中所有字符串。document.createTextNode()方法可以創建新的Text節點。Text節點還可以用appendData()、insertData()、deleteData()和replaceData()方法添加、插入、刪除或替換一個Text節點中的文本。document.createElement(vareleName)方法可以創建新的<eleName>元素。
我們還可以調用element.setAttribute(),如**.setAttribute("align","center"),設置**的align屬性值為center,它和**.align=center有同樣的效果。把任何元素的innerHTML屬性設置為一個HTML文本串,都會使那段HTML被解析并插入以作為元素的內容。
DOM核心的API定義了DocumentFragment對象,作為使用Document節點組的快捷方法。DocumentFragment是一種特殊類型節點,它自身不出現在文檔中,只作為連續節點集合的臨時容器,并允許將這些節點作為一個對象來操作。當把一個DocumentFragment插入文檔時(用Node對象的appendChild()、insertBefore()或replaceChild()),插入的不是DocumentFragment自身,而是它的所有子節點。如顛倒n節點順序的reverse()方法:
- functionreverse(n){varinputTag=n.childNodes;
- vartemp=document.createDocumentFragment();
- while(n.lastChild){ temp.appendChild(n.lastChild);
- }n.appendChild(temp);}
注意,在把DocumentFragment插入文檔時,段的子節點移入文檔中,插入后段是空的。上面介紹了一些JavaScript DOM API的內容,接下來看一下Traversal和Range API。
Traversal和Range API
Traversal API定義了遍歷文檔和篩選出用戶不感興趣節點的高級方法。Range API定義了操作連續范圍內的文檔內容的方法,即使那些內容不在節點的邊界處開始或結束。
【編輯推薦】
- JavaScript DOM API初探
- JQuery創建DOM元素方法解析
- JavaScript獲取HTML DOM節點元素詳解
- JavaScript和DOM輕松實現數據訪問
- HTML DOM與XML DOM的區別與聯系探究





























