HTML DOM對象模型詳解
這里向大家簡單介紹一下HTML DOM的概念,DOM是DocumentObjectModel文檔對象模型的縮寫。根據W3CDOM規范,HTML DOM是一種與瀏覽器,平臺,語言無關的接口,使得你可以訪問頁面其他的標準組件。
HTML DOM對象模型
HTML DOM是HTML Document Object Model(文檔對象模型)的縮寫,HTML DOM則是專門適用與HTML/XHTML的文檔對象模型。熟悉軟件開發的人員可以將HTML DOM理解為網頁的API。它將網頁中的各個元素都看作一個個對象,從而使網頁中的元素也可以被計算機語言獲取或者編輯。例如Javascript就可以利用HTML DOM動態的修改網頁。
DOM是DocumentObjectModel文檔對象模型的縮寫。根據W3CDOM規范,HTML DOM是一種與瀏覽器,平臺,語言無關的接口,使得你可以訪問頁面其他的標準組件。簡單理解,DOM解決了Netscape的Javascript和Microsoft的Jscript之間的沖突,給予web設計師和開發者一個標準的方法,讓他們來訪問他們站點中的數據、腳本和表現層對像。

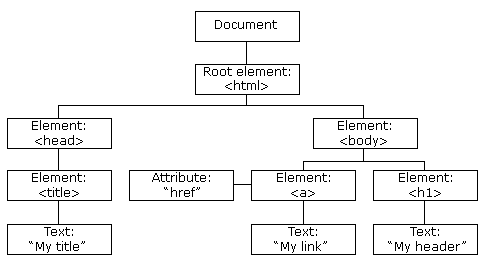
HTML DOM是以層次結構組織的節點或信息片斷的集合。這個層次結構允許開發人員在樹中導航尋找特定信息。分析該結構通常需要加載整個文檔和構造層次結構,然后才能做任何工作。由于它是基于信息層次的,因而DOM被認為是基于樹或基于對象的。
【編輯推薦】

























