DIV+CSS滑動門技術(shù)簡介
你對DIV+CSS滑動門技術(shù)的概念和使用是否熟悉,這里和大家分享一下,其實(shí)DIV+CSS滑動門技術(shù)是一種只需要鼠標(biāo)懸停便可自動切換板塊的JS特效,相信本文介紹一定會讓你有所收獲。
DIV+CSS滑動門技術(shù)簡介
滑動門是一種只需要鼠標(biāo)懸停便可自動切換板塊的JS特效。需要說明的是如果要減少板塊,一定要把JS特效中的相應(yīng)的板塊li的id去掉,否則無法正常顯示。比如要將第五項(xiàng)“<li class="sd02" id="m05">滑動門</li>”、“<div id="c05" class="hidden"> 第五層內(nèi)容 </div>”這兩個(gè)刪除的話也一定要把JS特效中的m05、mm05、mmm05和c05、cc05、ccc05刪除,才能正常顯示。
DIV+CSS中的滑動門技術(shù)
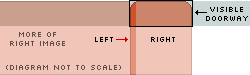
美觀的工藝,真正靈活的接口組件,并根據(jù)文本自適應(yīng)大小,我們可用兩個(gè)獨(dú)立的背景圖像來創(chuàng)造它。一個(gè)在左邊,一個(gè)在右邊。把這兩幅圖像想象成兩扇可滑動的門,它們滑到一起并交迭,占據(jù)一個(gè)較窄的空間;或者相互滑開,占據(jù)一個(gè)較寬的空間,就像下圖所顯示的那樣:
![]()
這就是使用了DIV+CSS滑動門技術(shù),在這個(gè)模型中,一個(gè)圖像掩蓋住另一個(gè)圖片的一部分。假設(shè)我們放置一些獨(dú)特的內(nèi)容在每個(gè)圖像的周圍,例如標(biāo)簽的圓角,我們并不希望上面一副圖像完全的遮蔽住下面一副。為了防止這種情況的發(fā)生,我們可以將上面一副圖像(此例中的左邊那幅)控制的盡可能的窄。但仍然要保證一定的寬度來顯現(xiàn)標(biāo)簽一側(cè)的獨(dú)特性。如果外部是圓角,我們就應(yīng)該控制上面一副圖像和它的弧線部分具有一樣的寬度。
![]()
如果目標(biāo)在大小上增長,并超過了以上所顯示的寬度,歸咎于文本大小及字體的改變,圖像會被拉開,產(chǎn)生不美觀的間隙。我們需要判斷的是,預(yù)測這種可擴(kuò)展的量將有多大。如果在瀏覽器中改變字體的大小,目標(biāo)又會如果增長呢?實(shí)際來說,我們至少應(yīng)該估算到字體大小增長至300%的情況。背景圖像也得適應(yīng)這種增長。對于以上的例子,我們將下面(即右邊)的圖像設(shè)為400*150像素,上面的設(shè)為9*150像素。
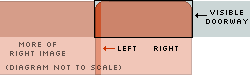
在頭腦中,始終要有這樣的認(rèn)識:背景圖像只是顯示一個(gè)可供內(nèi)容填充的有效空間(即內(nèi)容區(qū)域和padding,稱為doorway)。這兩幅圖像始終和各自外部的邊角相錨定。背景圖像的可見部分和在一起即形成了一個(gè)具有這種標(biāo)簽形狀的空間(doorway):

如果標(biāo)簽被撐大,圖像即滑開,doorway變寬,圖像的也將被顯露的更多:

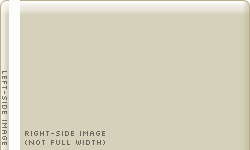
此例中,我在photoshop中制作兩個(gè)平滑,細(xì)的3D標(biāo)簽圖像,如文章開頭所顯示的那樣。對于其一,內(nèi)部明亮,邊框暗淡些,用來表現(xiàn)當(dāng)前選中的標(biāo)簽。將這種技巧模型應(yīng)用于左右兩幅圖像中,我們需要擴(kuò)大標(biāo)簽圖像覆蓋的區(qū)域,將它裁剪成兩部分:

同樣的方式將應(yīng)用到被稱為“當(dāng)前”的標(biāo)簽中。一旦我們完成了這四幅圖像(1, 2, 3, 4),我們就可以開始用標(biāo)記和CSS來制作我們的標(biāo)簽了,對DIV+CSS滑動門技術(shù)就簡單介紹到這里,請關(guān)注本文的其他相關(guān)報(bào)道。
【編輯推薦】
- CSS解決DIV居中相關(guān)問題
- 五大CSS3新技術(shù)用法指導(dǎo)
- CSS中border和clear兩大屬性用法揭秘
- 實(shí)例解析CSS DIV絕對定位與固定定位用法
- 解讀DIV CSS網(wǎng)頁布局中CSS無效十個(gè)原因
























