多圖詳解 “Android UI”設計官方教程
我們曾經給大家一個《MeeGo移動終端設備開發(fā)UI設計基礎教程》,同時很多朋友都在尋找Android UI開發(fā)的教程,我們從Android的官方開發(fā)者博客找了一份幻燈片,介紹了一些Android UI設計,我們把這個教程整理出來,希望大家喜歡。
想了解全部Android UI教程內容請點擊51CTO獨家專題:谷歌官方教程:Android UI設計技巧
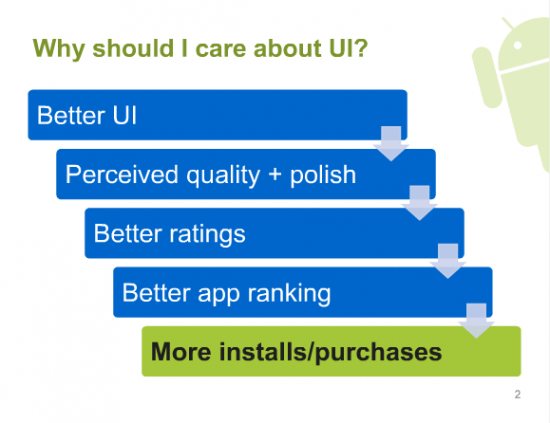
作為開發(fā)者,為啥我們要關心UI,前面的一堆通通可以忽略掉,直接跳到***一條。因為好的UI設計可以幫助我們賣出更多拷貝,賺到更多錢。
#p#
簡介
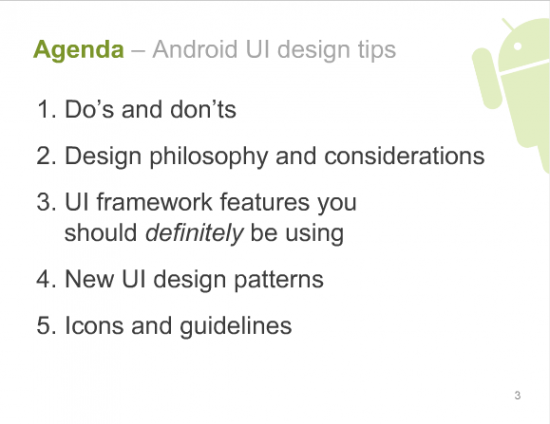
這個教程包含5個部分:
◆該做什么,不該做什么
◆設計哲學和考量
◆你必須了解的 UI 框架特性
◆新的 UI 設計模式
◆圖標和準則
#p#
UI設計5不要
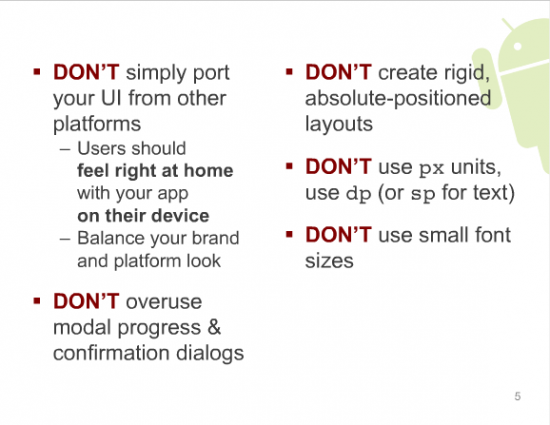
Don’t:
◆不要照搬你在其它平臺的UI設計,應該讓用戶感覺是在真正使用一個 Android 軟件,在你的商標顯示和平臺整體觀感之間做好平衡
◆不要過度使用模態(tài)對話框
◆不要使用固定的絕對定位的布局
◆不要使用px單位,使用dp或者為文本使用sp
◆ 不要使用太小的字體
#p#
UI設計9要素:
Do:
◆為高分辨率的屏幕創(chuàng)建資源(縮小總比放大好)
◆ 需要點擊的元素要夠大
◆圖標設計遵循 Android 的準則
◆ 使用適當?shù)拈g距(margins, padding)
◆ 支持D-pad和trackball導航
◆正確管理活動(activity)堆棧
◆ 正確處理屏幕方向變化
◆使用主題/樣式,尺寸和顏色資源來減少多余的值
◆和視覺交互設計師合作!
#p#
4則Android UI的設計哲學:
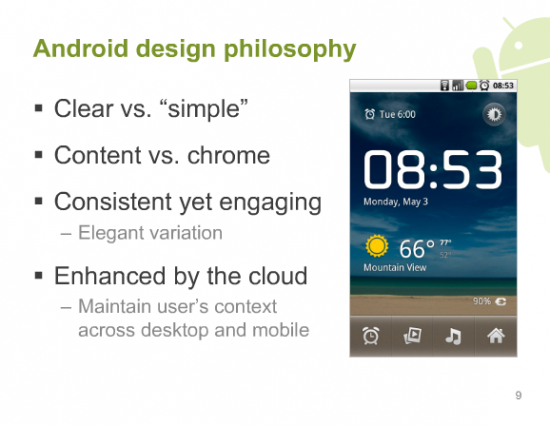
◆干凈而不過于簡單
◆關注內容而非修飾
◆保存一致,讓用戶容易投入其中,可附加少許變化
◆使用云端服務(存儲和同步用戶資料)來加強用戶體驗
#p#
優(yōu)秀界面的設計5條準則:
◆關注用戶
◆顯示正確的內容
◆給予用戶適當?shù)幕仞?/p>
◆有章可循的行為模式
◆容忍錯誤
關注用戶:
◆了解你的用戶(年齡,技能,文化,對你的應用的需求,使用的設備,何時何地如何使用設備)
◆‘用戶優(yōu)先’的設計心態(tài) (用戶通常是任務導向的行為模式)
◆更早,更頻繁的由真實用戶來測試
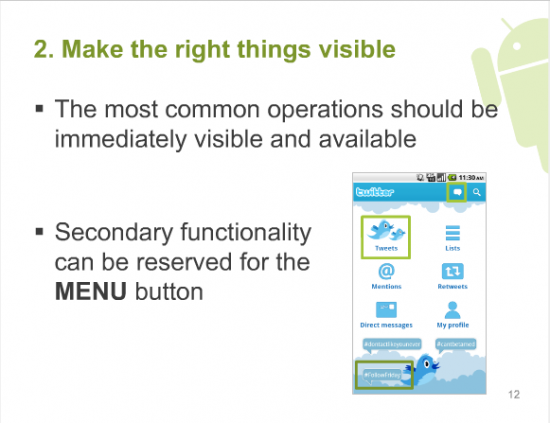
顯示正確的內容:
◆最常用的操作需要最快被用戶看到并且可用
◆不太常用的功能可以放到菜單里面
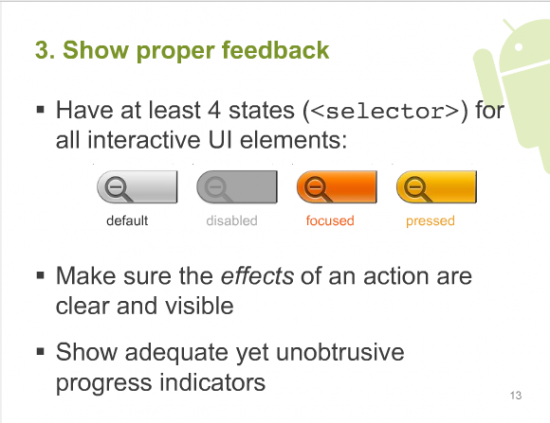
給予用戶適當?shù)幕仞仯?/strong>
◆交互式的UI元素最少需要反映出4種不同的狀態(tài) (default,disabled,focused,pressed)
◆保證操作的結果是清晰可見的
◆多給予用戶進度提示,但是不要干擾他們當前的操作
有章可循的行為模式:
◆行為模式遵循用戶的期望(正確的操作活動堆棧,顯示用戶期望看到的信息和動作)
◆使用合適的方式來加強功能可見性(可點擊的元素就應該看起來是可以點擊的)
◆如果用戶完成一項任務需要復雜的操作,重新思考你的設計!!!
容忍錯誤:
◆只允許有意義的操作(適當禁用一些按鈕)
◆盡量減少不可回退的操作
◆允許回退(undo)比使用確定對話框更好(實際上,應該盡量少用確定對話框,它對用戶是一種干擾)
#p#
“如果錯誤是可能發(fā)生的,那它就一定會發(fā)生。”
——Donald Norman, The Design of Everyday Things 作者
設計需要考量的8地方:
◆屏幕的物理尺寸
◆屏幕密度
◆屏幕的方向(豎向和橫向)
◆主要的UI交互方式(觸屏還是使用D-pad/trackball)
◆軟鍵盤還是物理鍵盤
◆了解不同設備之間的相異之處是非常重要的!
◆閱讀CDD,學習設備可能差異的地方
◆了解屏幕尺寸和密度分類
#p#
Android UI 框架特性

你必須了解(使用)的 UI 框架特性。

使用相對布局管理界面元素。
譯者注:相對布局和線性布局是Android里面常用的兩種布局,線性布局比較簡單,而相對布局可以做出比較復雜的布局管理,所以僅僅了解線性布局,很多時候是不夠的。不過以作者之前Qt的經驗來看,Android里面的布局管理功能都比較陽春也不太容易使用,不過這可能是跟移動平臺的性能考量有關系。
#p#
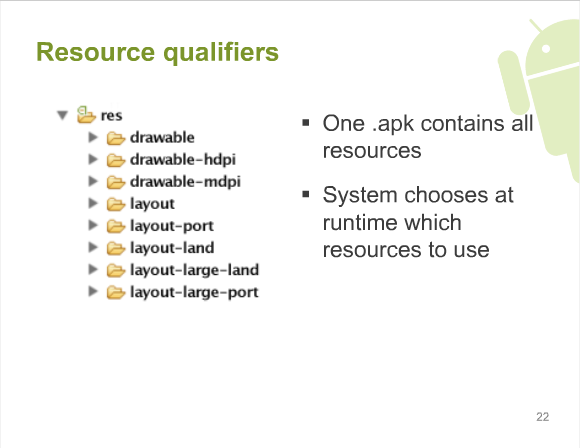
合理使用資源修飾符

使用資源修飾符來修飾同一套資源的多個不同版本。
◆一個apk包里面會包含所有的資源文件。
◆系統(tǒng)在運行時會根據(jù)軟硬件環(huán)境來自動選擇相應修飾符版本的資源。
譯者注:最常用的修飾符可能是locale修飾符(制作多語文本),dpi修飾符(為不同密度的屏幕制作不同尺寸的圖標和皮膚),orientation修飾符(為橫屏和豎屏提供不同的UI布局)。如果系統(tǒng)找不到對應的修飾符版本,它就會選擇無修飾符的版本,這個版本通常也是所謂的默認選擇。
#p#
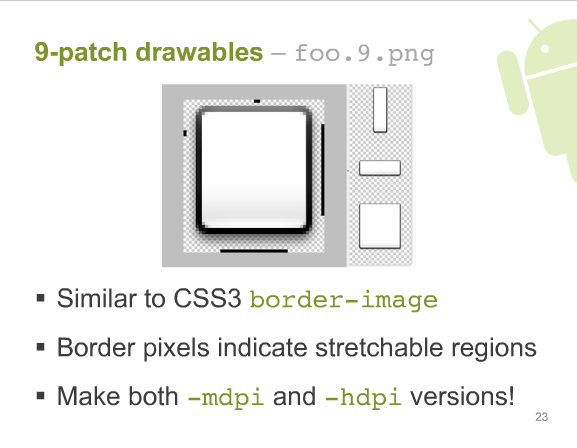
9-patch drawables

使用 9-patch drawables – foo.9.png
◆9-patch drawables 的語法跟CSS3 border image 類似
◆根據(jù)邊緣的像素寬度切割出不同的拉伸區(qū)域
◆***同時提供 mdpi 和 hdpi 的版本
譯者注:drawables 在 Android 里面跟 WPF 里面的 Drawing 類似,用于定義一個可繪制的對象,包括位圖,刷子,填充顏色或者以上物件的組合等等。所謂 9-patch drawables,就是將一個 drawable 按照定義的 4 個邊緣的寬度大小切割成9個區(qū)域,包括4個角落,4條邊緣和一個中心區(qū)域,當把這個 drawable 繪制到一個任意矩形區(qū)域時,drawable 的各個區(qū)域有不同的拉伸控制(角落不拉伸,橫邊橫向拉伸,豎邊豎向拉伸,中心區(qū)域橫豎向都拉伸)。通常使用 9-patch drawable 一般是為了繪制出比較漂亮的帶圓角背景,這樣可以避免圓角及邊緣被任意拉伸導致變形。當然,如果你的程序里面繪制的圖像和目標區(qū)域大小完全一樣,就不需要那么麻煩,不過以 Android 的狀況來說,為了適應多種設備,***不要事先假設目標區(qū)域的像素大小。
#p#
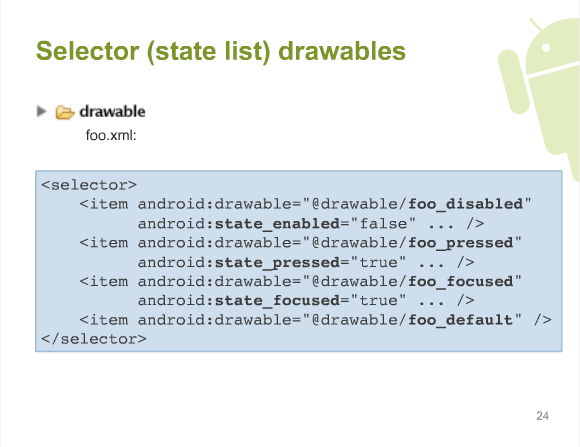
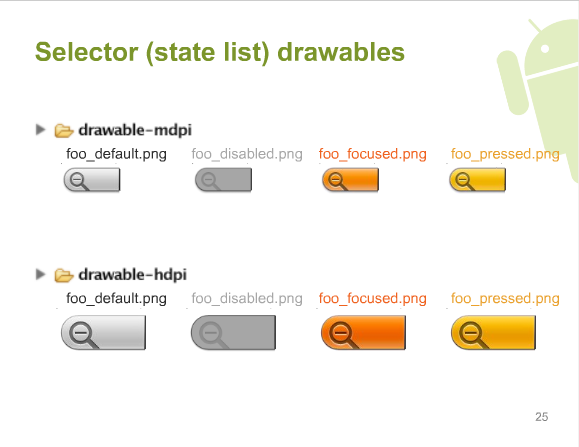
使用狀態(tài)列表和多層疊加來制作具備復雜效果的可繪制圖像


使用 Selector (state list) drawables (狀態(tài)列表)來提供不同狀態(tài)(normal,disabled,focused,pressed…)下的繪制圖像。


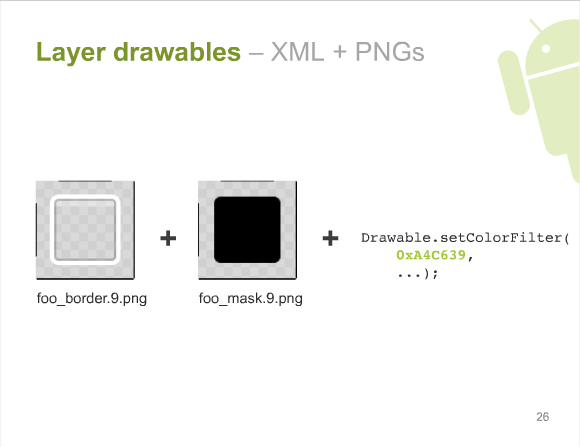
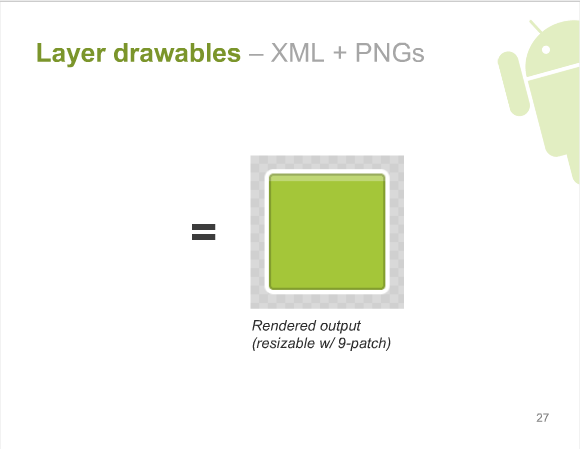
使用 Layer drawables (多層疊加)來制作具備復雜效果的可繪制圖像。
譯者注:所謂多層疊加,使用PS來制作圖標和皮膚的同學可能都清楚,比如說一個按鈕的PS模板通常會包括所謂的background層定義底色,mask層定義輪廓,shine層定義前景的高亮效果。而 Android 里面允許你直接在 XML 腳本里面使用 Layer drawables 的語法來定義上述的多層疊加效果,這樣可能比在PS里面直接做好要更靈活一些,并且有的層可以是來自png位圖,有的層可以是直接通過 XML 腳本生成(比如純色,過渡色等等)。
【編輯推薦】