CSS基礎:解析padding與line-height屬性區別
你對CSS中padding與line-height的區別是否了解,這里和大家分享一下,padding與line-height的區別這是CSS基礎知識,對盒模型知識與布局以及相關屬性不是很了解的時候,是很容易混淆與分不清楚的。
CSS基礎知識:padding與line-height的區別
padding與line-height的區別這是CSS基礎知識,對盒模型知識與布局以及相關屬性不是很了解的時候,是很容易混淆與分不清楚的。
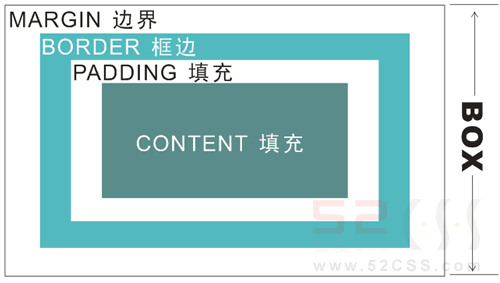
其實padding是布局設置,對容器進行內邊距定義。而line-height是行距設置,設置對象(如文本)的行高。

Padding屬性
padding是內補丁也叫內邊距,也稱為填充
檢索或設置對象四邊的補丁邊距。
如果提供全部四個參數值,將按上-右-下-左的順序作用于四邊。
如果只提供一個,將用于全部的四條邊。
如果提供兩個,***個用于上-下,第二個用于左-右。
如果提供三個,***個用于上,第二個用于左-右,第三個用于下。
內聯對象要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute。
不允許負值。
line-height屬性
檢索或設置對象的行高。即字體***端與字體內部頂端之間的距離。
如行內包含多個對象,則應用***行高。此時行高不可為負值。
也就是文本的行距。文本通常是一行或多行組成的,表示各行之間的距離。
例如:
ExampleSourceCode
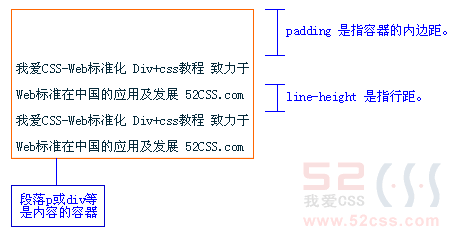
- <p>我愛CSS-Web標準化Div+css教程致力于Web標準在中國的應用及發展52CSS.com</p>
- 或
- <div>我愛CSS-Web標準化Div+css教程致力于Web標準在中國的應用及發展52CSS.com</div>
- p,div{
- padding-top:40px;
- line-height:200%;
- }
最終的效果如圖所示

【編輯推薦】

























