IE6下margin雙倍邊距Bug處理辦法
你對(duì)于margin雙倍邊距Bug問題是否熟悉,這里和大家分享一下IE6下margin雙倍邊距Bug的處理辦法,相信本文介紹一定會(huì)讓你有所收獲。
IE6下margin雙倍邊距Bug的處理辦法
一、什么是雙邊距Bug?
先來看圖:

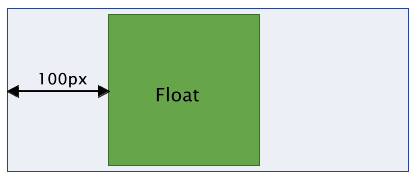
我們要讓綠色盒模型在藍(lán)色盒模型之內(nèi)向左浮動(dòng),并且距藍(lán)色盒模型左側(cè)100像素。這個(gè)例子很常見,比如在網(wǎng)頁布局中,側(cè)邊欄靠左側(cè)內(nèi)容欄浮動(dòng),并且要留出內(nèi)容欄的寬度。要實(shí)現(xiàn)這樣的效果,我們給綠色盒模型應(yīng)用以下CSS屬性:
以下為引用的內(nèi)容:
- .floatbox{
- float:left;
- width:150px;
- height:150px;
- margin:5px05px100px;
- /*外邊距的***一個(gè)值保證了100像素的距離*/
- }
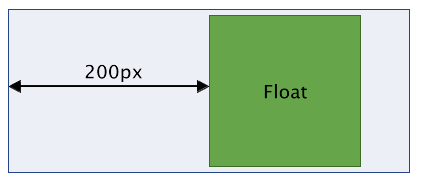
很簡(jiǎn)單,但是當(dāng)我們?cè)贗E6中查看時(shí),會(huì)發(fā)現(xiàn)左側(cè)外邊距100像素,被擴(kuò)大到200個(gè)像素。如下圖:

二、怎么會(huì)這樣?
說實(shí)話,這個(gè)原因還真是不清楚。但是這樣的結(jié)果確確實(shí)實(shí)在IE6中出現(xiàn)了。而且這種情況出現(xiàn)的條件是當(dāng)浮動(dòng)元素的浮動(dòng)方向和浮動(dòng)邊界的方向一致時(shí)才會(huì)出現(xiàn)。如同上面的例子一樣,元素向左浮動(dòng)并且設(shè)置了左側(cè)的外邊距出現(xiàn)了這樣的雙邊距bug。同理,元素向右浮動(dòng)并且設(shè)置右邊距也會(huì)出現(xiàn)同樣的情況。同一行如果有多個(gè)浮動(dòng)元素,***個(gè)浮動(dòng)元素會(huì)出現(xiàn)這個(gè)雙邊距bug,其它的浮動(dòng)元素則不會(huì)。
三、如何修正這個(gè)Bug?
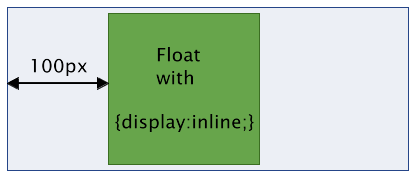
很簡(jiǎn)單,只需要給浮動(dòng)元素加上display:inline;這樣的CSS屬性就可以了。就這么簡(jiǎn)單?對(duì),就這么簡(jiǎn)單。如下圖:

CSS代碼如下:
以下為引用的內(nèi)容:
- .floatbox{
- float:left;
- width:150px;
- height:150px;
- margin:5px05px100px;
- display:inline;
- }
【編輯推薦】
- Firefox下margin-top失效解決技巧
- CSS中margin邊界疊加問題及解決方案
- CSS樣式表高效使用八大秘訣
- 創(chuàng)建和插入CSS樣式表秘笈
- 實(shí)現(xiàn)CSS垂直居中的五大方法及優(yōu)缺點(diǎn)
























