CSS中margin屬性使用及常見問題解答
本文向大家描述一下CSS中margin問題及使用,margin為CSS中非常常用的一個(gè)屬性,其所包含的內(nèi)容也是很多的,具體內(nèi)容請(qǐng)看本文詳細(xì)介紹。。
CSS中margin問題及使用
margin為CSS中非常常用的一個(gè)屬性,其所包含的內(nèi)容也是很多的。本文主要分三部分對(duì)margin做一些分析敘述,包括其屬性,使用過程中會(huì)遇到的問題,以及一些高級(jí)應(yīng)用等。對(duì)于JavaScript與margin的控制表達(dá)這里不敘述。
一、margin相關(guān)屬性
margin屬性是用于在一個(gè)聲明中設(shè)置四個(gè)外邊距的所有屬性的簡寫屬性。沒有繼承性,也就是它的設(shè)置的margin值不會(huì)自動(dòng)傳遞到下一級(jí)標(biāo)簽中。
margin后面的參數(shù)個(gè)數(shù)可以是一個(gè),兩個(gè),三個(gè)或四個(gè)。
一個(gè)參數(shù),例如:margin:10px;表示四邊外邊距10像素;
兩個(gè)參數(shù),例如:margin:10px5px;表示上下外邊距10像素,左右外邊距5像素;
三個(gè)參數(shù),例如:margin:10px5px2px;表示上外邊距10像素,左右邊距5像素,下邊距2像素;
四個(gè)參數(shù),例如:margin:10px5px2px1px;表示上外邊距10像素,右外邊距5像素,下外邊距2像素,左外邊距1像素。
這參數(shù)個(gè)數(shù)及對(duì)應(yīng)含義往這兒一放,估計(jì)目光一掃而過了——沒人理會(huì)。我自己都覺得啰嗦頭大,好吧,放這東西在這兒的目的是告訴記住這對(duì)應(yīng)關(guān)系的方法。
這個(gè)方法也可以用在記padding內(nèi)邊距,或是cliprect剪裁上。從四個(gè)參數(shù)開始,你就想嘛:這每一天是從0點(diǎn)開始的,這時(shí)候時(shí)針指在最上面的,然后溜達(dá)一圈,又回到上面了,這個(gè)跟margin四個(gè)參數(shù)順序一樣的,***個(gè),上面(每天時(shí)針是從上面開始動(dòng)的),然后順時(shí)針旋轉(zhuǎn),右,下,左。所以“margin:10px5px2px1px;表示上外邊距10像素,右外邊距5像素,下外邊距2像素,右外邊距1像素”。
三個(gè)參數(shù),margin:10px5px2px;記住,每一天時(shí)針都是從上面開始轉(zhuǎn)的,所以***個(gè)肯定是上外邊距,時(shí)針怎么轉(zhuǎn)我們也怎么轉(zhuǎn),于是第二個(gè)就表示右外邊距,第三個(gè)就是下外邊距,哎呀,沒有第四個(gè)參數(shù),怎么辦。這時(shí)你要記住另外一點(diǎn),這鐘啊是對(duì)稱的。所以左外布局沒有就看右外邊距啦,他們是對(duì)稱的相等的。所以呢,“margin:10px5px2px;表示上外邊距10像素,左右邊距5像素,下邊距2像素”。
兩個(gè)參數(shù)也是一樣的,首先,***個(gè)參數(shù)表示上,第二個(gè)表示右,沒有第三和第四怎么辦,找對(duì)稱!上與下對(duì)應(yīng),右與左對(duì)應(yīng),于是“margin:10px5px;表示上下外邊距10像素,左右外邊距5像素”。
對(duì)于一個(gè)參數(shù),則是上下左右都一致,很好記的,四外邊距相同。
margin支持負(fù)值,在頁面布局中,您應(yīng)該大膽的想,大膽的用,可以解決很多問題。這將會(huì)在第三部分具體討論。#p#
二、margin常見問題
1.IE6下雙邊距問題
margin雙布局可以說是IE6下經(jīng)典的bug之一。產(chǎn)生的條件是:block元素+浮動(dòng)+margin。
還記得我自認(rèn)為會(huì)CSS的那個(gè)階段,這個(gè)問題我經(jīng)常碰到,會(huì)很熟練的用hack解決這個(gè)問題,當(dāng)時(shí)還自以為是,洋洋得意。現(xiàn)在看來,當(dāng)時(shí)的自己嫩的就像個(gè)豆芽菜。真正CSS厲害的人基本上是不會(huì)碰到這個(gè)bug的,如果您時(shí)不時(shí)遇到這個(gè)bug,說明您的CSS還有好一段路要走。
我的體會(huì)是越少的浮動(dòng),就會(huì)越少的代碼,會(huì)有更靈活的頁面,會(huì)有擴(kuò)展性更強(qiáng)的頁面。這不多說,歸結(jié)為到一定水平了,浮動(dòng)會(huì)用的較少。另外,您也會(huì)避免使用浮動(dòng)+margin的用法。所以,越后來越不易遇到這種bug。
這里提一下解決方法,使用hack我是不推薦的,使用hack屬于比初學(xué)者稍高一點(diǎn)的層次水平。一個(gè)頁面,沒有一個(gè)hack,但是各個(gè)瀏覽器下表現(xiàn)一致,這才是水平。使用display:inline;可以解決這個(gè)問題。
而為什么display:inline可以解決這個(gè)雙邊距bug,首先是inline元素或inline-block元素是不存在雙邊距問題的。然后,float:left等浮動(dòng)屬性可以讓inline元素haslayout,會(huì)讓inline元素表現(xiàn)得跟inline-block元素的特性一樣,支持高寬,垂直margin和padding等,所以divclass的所有樣式可以用在這個(gè)displayinline的元素上。
如果您是IE6瀏覽器,可以狠狠地點(diǎn)擊這里進(jìn)入demo實(shí)例頁面了解更多信息
2.margin重疊的問題
CSS2.0規(guī)范對(duì)margin重疊有如下的描述:
1.水平邊距永遠(yuǎn)不會(huì)重合。
2.垂直邊距可能在特定的框之間重合:
◆常規(guī)流向中兩個(gè)或多個(gè)塊框相鄰的垂直邊距會(huì)重合。結(jié)果的邊距寬度是相鄰邊距寬度中較大的值。如果出現(xiàn)負(fù)邊距,則在***的正邊距中減去絕對(duì)值***的負(fù)邊距。如果沒有正邊距,則從零中減去絕對(duì)值***的負(fù)邊距。
◆在一個(gè)浮動(dòng)框和其它框之間的垂直邊距不重合。//這句話是不夠嚴(yán)謹(jǐn),在IE瀏覽器下確實(shí)如此,但是Firefox等瀏覽器下依舊重合。
◆“絕對(duì)定位的框”與“相對(duì)定位的框”邊距不重合。//這句話有待斟酌,我在Firefox等瀏覽器下測試,效果貌似很糟糕的。
margin重疊的問題其實(shí)并不是經(jīng)常遇到,有時(shí)即使遇到造成的影響也很小,或是通過其他一些修改就可以輕松解決這個(gè)問題了。我也是今天才好好的研究了下margin重疊的問題,當(dāng)重疊較多時(shí),沒有找到什么好的方法解決這個(gè)問題,要不IE瀏覽器依舊頑固不化,要么Firefox表現(xiàn)差強(qiáng)人意。可以自己后來又一想,既然知道會(huì)發(fā)生margin重疊,寫代碼的時(shí)候勢(shì)必會(huì)注意的,也就不會(huì)出現(xiàn)這些重疊的問題的,所以絞盡腦汁想一個(gè)比較***的解決方法是沒有必要的。***的解決margin重疊問題的方法就是了解它,避免它。
每枚硬幣都有正反面,其實(shí)margin重疊也是又它的用處的。當(dāng)垂直方向上有多個(gè)模塊時(shí),margin重疊正好可以讓上中下都有一個(gè)margin值,而且由于margin重疊,所以margin值的表現(xiàn)都是一樣的。例如a,b,c三個(gè)垂直方向上的模塊都有margin:10px0;則***的表現(xiàn)結(jié)果是(如果其上下沒有浮動(dòng)元素干擾的話):上,中上,中下,下四處有10像素的間距。正好***定位。
關(guān)于margin重疊,我寫了個(gè)demo實(shí)例頁面,您可以狠狠地單擊這里獲取更多有用的些信息,包括些解決重疊問題的方法等。
3.margin不起作用的情況
margin不起作用多出現(xiàn)在Firefox瀏覽器下,最常見的原因就是浮動(dòng)影響,還是就是margin重疊,或者是padding與margin的重疊。關(guān)于這個(gè),我就指說這么多了。因?yàn)閙argin不起作用,可以使用padding代替,或者再添加一層標(biāo)簽等方法解決,不太難,沒有多少可說的。
三、margin負(fù)值的相關(guān)應(yīng)用
1.頁面上實(shí)現(xiàn)CSSsprite背景定位效果
關(guān)于頁面上背景定位效果,可以參見我的文章“IE6下png背景不透明問題的綜合拓展”有關(guān)頁面上定位的demo實(shí)例頁面
2.在流動(dòng)性布局中的應(yīng)用
流動(dòng)性布局又稱自適應(yīng)布局,也稱為寬度不固定布局。比如WordPress經(jīng)典的兩欄式不固定布局就是使用的margin負(fù)值實(shí)現(xiàn)的定位,屬于左右margin負(fù)值在流動(dòng)性布局中的應(yīng)用,有興趣的同學(xué)可以稍微看看框架的樣式代碼,會(huì)學(xué)到些東西的。還有一類兩欄自適應(yīng)需要用到margin的上下負(fù)值,尤其在一欄高度固定,另外一欄高度不定的兩欄或多欄布局中。
高度不固定欄和高度固定的欄上下錯(cuò)開,均無浮動(dòng)屬性,高度不固定的欄margin-top一個(gè)負(fù)值,負(fù)值的大小就是高度固定欄的高度,這樣,就實(shí)現(xiàn)了兩欄在同一水平線上。且寬度自適應(yīng),由于沒有浮動(dòng),所以不同擔(dān)心內(nèi)部存在clear:both屬性,破快浮動(dòng)。這里沒有例子,講得有點(diǎn)虛,您可以先把這個(gè)放一放,因?yàn)殛P(guān)于流動(dòng)性布局(寬度自適應(yīng)布局)我會(huì)好好地寫一篇文章的,到時(shí),有關(guān)margin負(fù)值在流動(dòng)性布局中的應(yīng)用我會(huì)好好的講述的。
3.在選項(xiàng)卡等邊框線的處理
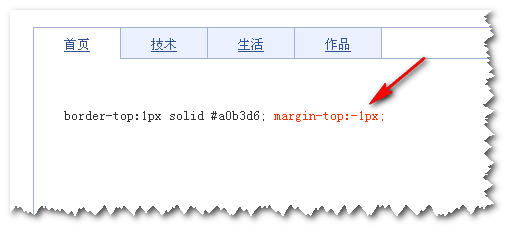
下圖顯示的是一種比較常見的選項(xiàng)卡樣式,舊版的迅雷首頁就是這樣子的選項(xiàng)卡。

如何用最簡介最易維護(hù)的CSS代碼寫出這樣的樣式效果呢?
我其實(shí)已經(jīng)在圖上做了點(diǎn)小小的標(biāo)注,使用margin-top:-1px;解決選項(xiàng)卡下邊框顯示的問題。
關(guān)于具體如何編寫實(shí)現(xiàn)此效果,建議您狠狠地單擊這里進(jìn)入demo實(shí)例頁面,會(huì)有所幫助的。
類似的,如果您要用四個(gè)div實(shí)現(xiàn)5條1像素的左右邊框,就像表格一樣的效果,就可以使用讓每個(gè)div都有左右1像素的邊框,然后margin-right:-1px;或是margin-left:-1px;讓之間的邊框重疊,這樣就實(shí)現(xiàn)了四標(biāo)簽實(shí)現(xiàn)5邊框的效果了。
4.圖片與文字對(duì)齊問題
圖片與文字默認(rèn)是居底對(duì)齊了。所以當(dāng)圖片與文字在一起的時(shí)候往往都是不對(duì)齊的。尤其圖片較小時(shí)就更加明顯了,我看到很多人使用vertical-align:middle;對(duì)齊。在火狐下效果是不錯(cuò),但是IE下,雖然是效果好了些,但還是不夠。
如果,圖片是個(gè)20像素◆20像素左右的小圖片,文字也差不多12px大,則使用vertical-align:text-bottom;是不錯(cuò)的個(gè)方法。還有個(gè)屢試不爽,兼容性不錯(cuò)的方法就是使用margin負(fù)值了。img標(biāo)簽是個(gè)很不錯(cuò)的標(biāo)簽,支持margin四個(gè)方向的正的和負(fù)的定位。一般img標(biāo)簽打頭的小圖標(biāo)與文字對(duì)齊的話,img{margin:03px-3px0;}可以說是公式版的東西,能實(shí)現(xiàn)效果和兼容性俱佳的對(duì)齊效果。
【編輯推薦】
- 實(shí)現(xiàn)CSS垂直居中的五大方法及優(yōu)缺點(diǎn)
- CSS中margin常見問題解決方案
- CSS樣式表高效使用八大秘訣
- 解析margin負(fù)值的四大應(yīng)用
- IE6中常見CSS兼容性解決十大技巧


























