高性能ASP.NET站點構建之剖析頁面的處理過程
前言:在對ASP.NET網站進行優化的時候,往往不是只是懂得ASP.NET就足夠了的。 在優化的過程中,一般先是找出問題可能存在的地方,然后證明找出的問題就是要解決的問題,確認之后,在進行一些措施。系列文章在結構上的安排是這樣的:先講述前端的調優,我會在文章的標題后面標上”前端”,如果是后臺代碼的調優,我會在標題上標上”后端”,如果是數據庫設計的調優,我會在標題上標上”數據庫”,希望大家多多提建議。
本篇主要剖析過程,讓大家有個全面的了解,下一篇就開始分步剖析了。
本篇的議題如下:
剖析頁面的解析過程
分析出可能存在的優化點
剖析頁面的解析過程
頁面的解析過程,這里說的過程不是我們常說的ASP.NET頁面的生命周期的過程,而且瀏覽器請求一個頁面,然后瀏覽器呈現頁面的過程。
在本篇的文章中,我會先闡述頁面的解析過程,顯示從整體上闡述,然后在每一個點上提出優化的方法。先整體,后局部。
當瀏覽器在請求一個Web頁面是從URL開始的。下面就是過程描述:
1. 輸入URL地址或者點擊URL的一個鏈接
2. 瀏覽器根據URL地址,結合DNS,解析出URL對應的IP地址
3. 發送HTTP請求
4. 開始連接請求的服務器并且請求相關的內容(至于請求時怎么被處理的,我們這里暫時不討論,只是后面的文章要討論的問題)
5. 瀏覽器解析從服務器端返回的內容,并且把頁面顯現出來,同時也繼續進行其他的請求。
上面基本上就是一個頁面被請求到現實的過程。下面我們就開始剖析這個過程。
當輸入URL之后,瀏覽器就要知道這個URL對應的IP是什么,只有知道了IP地址,瀏覽器才能準備的把請求發送到指定的服務器的具體IP和端口號上面。
瀏覽器的DNS解析器負責把URL解析為正確的IP地址。這個解析的工作是要花時間的,而且這個解析的時間段內,瀏覽器不是能從服務器那里下載到任何的東西的。但是這個解析的過程是可以優化的。試想,如果每次瀏覽器每次請求一個URL都需要解析,那么每次的請求都有一點的時間消耗,可能這個時間消耗很短,但是性能的提升就是一點點的“調”出來的。如果把對應URL和IP地址緩存起來,那么當再次請求相同的URL時,瀏覽器就不用去解析,而是直接讀取緩存,這樣勢必會快一點。
其實瀏覽器和操縱系統是提供了這樣的支持的。
當獲得了IP地址之后,那么瀏覽器就向服務器發送HTTP的請求,下面我們就稍微看下這個發送請求是怎么樣被發送的:
1. 瀏覽器通過發送一個TCP的包,要求服務器打開連接
2. 服務器也通過發送一個包來應答客戶端的瀏覽器,告訴瀏覽器連接開了。
3. 瀏覽器發送一個HTTP的GET請求,這個請求包含了很多的東西了,例如我們常見的cookie和其他的head頭信息。
這樣,一個請求就算是發過去了。
請求發送去之后,之后就是服務器的事情了,服務器端的程序,例如,瀏覽器清楚的文件是一個ASP.NET的頁面,那么服務器端就把請求通過IIS交給ASP.NET 運行時,最后進行一系列的活動之后,把最后的結果,當然,一般是以是以html的形式發送到客戶端。
其實首先到達瀏覽器的就是html的那些文檔,所謂的html的文檔,就是純粹的html代碼,不包含什么圖片,腳本,css等的。也就是頁面的html結構。因為此時返回的只是頁面的html結構。這個html文檔的發送到瀏覽器的時間是很短的,一般是占整個響應時間的10%左右。
這樣之后,那么頁面的基本的骨架就在瀏覽器中了,下一步就是瀏覽器解析頁面的過程,也就是一步步從上到下的解析html的骨架了。
如果此時在html文檔中,遇到了img標簽,那么瀏覽器就會發送HTTP請求到這個img響應的URL地址去獲取圖片,然后呈現出來。如果在html文檔中有很多的圖片,flash,那么瀏覽器就會一個個的請求,然后呈現。
到這里,大家也許感覺到這種方式有點慢了。確實這個圖片等資源文件的請求的部分也是可以優化的。暫不說別的,如果每個圖片都要請求,那么就要進行之前說的那些步驟:解析url,打開tcp連接等等。開連接也是要消耗資源的,就像我們在進行數據庫訪問一樣,我們也是盡可能的少開數據庫連接,多用連接池中的連接。道理一樣,tcp連接也是可以重用的。但是重用也有問題:如果兩個圖片它們的url地址如下:
- <img src="q1.gif" height="16" width="16" />
- <img src="q2.gif" height="16" width="16" />
- <img src="q3.gif" height="16" width="16" />
- <img src="q4.gif" height="16" width="16" />
- <img src="q5.gif" height="16" width="16" />
- <img src="q6.gif" height="16" width="16" />
- <img src="q7.gif" height="16" width="16" />
- <img src="q8.gif" height="16" width="16" />
- <img src="q9.gif" height="16" width="16" />
- <img src="q10.gif" height="16" width="16" />
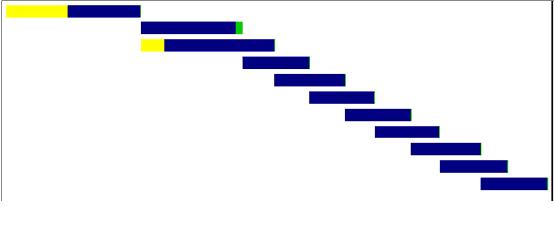
請求這些圖片的時間消耗如下圖:

大家首先看到最上面的黃線的部分,這個黃線就代表了瀏覽器打開連接,黃線的后半部分為藍色,就表示瀏覽器請求到了html的文檔。
最上面的第二條藍線就表示第一個圖片已經請求到了,此時請求這個圖片使用還是之前的一個tcp的連接。
大家在看到第三條線,前部分是黃色的,表示請求第二個圖片的時候又開了一個tcp的連接,這條線的后半部分為藍色,表示圖片已經請求到了。
剩下的要請求的一些圖片都使用上一個tcp連接。
確實,tcp的連接時充分的被使用了,但是圖片下載的速度確實慢了,從圖中看出,圖片是一個個的順序的下載下來的。整個頁面的響應時間可想而知。
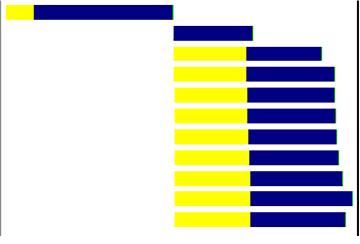
如果采用下一種方式,如:

其實這就是一個權衡的問題了。
實際上瀏覽器也是內置了以一些優化方式的,例如緩存圖片,腳本等。或者采用并行下載圖片的方式,談到并行下載,就如上圖所看到的,勢必會消耗更多的連接資源。
原文標題:【原創】構建高性能ASP.NET站點之一 剖析頁面的處理過程(前端)
鏈接:http://www.cnblogs.com/yanyangtian/archive/2010/07/22/1782670.html
【編輯推薦】
- 添加設置ASP.NET Web時出現問題
- 詳細說明ASP.NET 2.0功能支持
- 強化部署ASP.Net 2.0配置應用程序
- 微軟PDC2009直擊:改進ASP.NET 4運行時
- 詳解ASP.NET MVC 2自定義驗證

























