實戰Web2.0網站性能調優
與傳統形式的網站相比,Web2.0站點面臨更多的性能問題。51CTO之前的視頻專題《大型網站架構技術專家談》中曾針對網站架構講解過如何進行合理設計,今天這篇文章將告訴大家如何進行Web2.0站點的性能優化。
Web2.0網站不同于以往以靜態信息為主的網站架構,以往的結構大體分為2層,一個是客戶端瀏覽器,一個就是Web服務器;而Web2.0以動態和交互為主,一般是3層或者4層,在靜態信息網站的結構上的Web服務器后端會增加應用服務器和數據庫。一般會把瀏覽器和Web服務器歸為最上一層即為web層,應用服務器為中間一層,數據庫為***層。從優化角 度來講,越上層優化獲得益處越大,優化也是從上自下而來。
Web層優化:
1、DNS的解析時間
這個時間就是在用戶***次訪問網站的時候產生,解析時間會影響用戶的訪問感受,因此想要網站響應速度快,***就是不要在DNS解析上產生問題。另外DNS的TTL時間也要考量,IE的DNS過期時間是30 分鐘,TTL設置的比這個長一點就可以。另外在web服務器上使用keep-live也會減少DNS查詢次數。
2、降低瀏覽器發起請求的數量盡量降低瀏覽器發起請求的數量,就是說盡量能夠讓瀏覽器緩存任何可以緩存的東西。這樣當用戶訪問過一次后,第二次訪問可能會使得發起的請求數趨近1或者等于1,如果是靜態的頁面則可能是0。方法包括:
1)把所有的樣式表文件并為1個
2)把所有的js文件并成1個
3)圖片盡量能夠合成1張,這個跟以前不一樣,現在大多數是adsl上網,反而是大量的零碎圖片能夠影響速度
4)頁面布局與樣式頁面采用xhtml,采用div+css布局,而把樣式表和xhtml文件分開,一則能夠降低xhtml文件大小,二則能夠 對樣式表文件進行其他緩存處理。這里還有個ui設計的原則,ui跟系統結構一樣,越簡潔越好,這樣整體頁面代碼會比較少,速度也會比較不錯。
5)JavaScript文件JavaScript文件也***放到html文件外,原因同上。
3、靜態文件的優化方法
1)目前大多數的瀏覽器都支持gzip壓縮文件,因此為文本、靜態頁面、樣式表、JavaScript文件等可以壓縮處理的文件進行壓縮處理能夠減少內容獲取時間,一般壓縮完的大小為原大小的 10-30%。這個在apache等web服務器上進行設置,筆者使用lighttpd的設置為:
- server.modules = (
- ….
- "mod_compress",
- …
- )
- compress.cache-dir="/usr/local/lighttpd/cache"
- compress.filetype = ("text/plain", "text/html", "text/css", "text/javascript")
2)還可以在靜態文件服務器前面增加緩存服務器比如squid,進一步增強客戶端的訪問性能。如果有好的財力,還可以使用一些商業的CDN加速服務。
4、應用Cookie的注意事項
Cookie的應用要注意,要限制cookie的應 用域和應用的目錄以及過期時間。不然如果用戶是***次訪問的話,可能連一個小小的靜態圖片都要發送cookie到服務器,這樣增加了通信負載。另外要限制 cookie的大小,一個3k的cookie能夠增加延遲達到80ms。
提高頁面速度頁面由2-4個不同域名的服務器提供服務能夠提高速 度,這個國外也有研究證明。比如主html文件由app.domain.com提供,樣式表由style.domain.com提供,圖片等由 img.domain.com提供,這樣瀏覽器可以同時從多個服務器下載文件,速度就能夠上去。但是***不要超過4個。
5、樣式表文件位置
把樣式表文件放在頁面的,這樣能夠先讀取。因為在ie中有個樣式表的問題,樣式表如果沒有加載完會影響后面的html內容的頁面顯示,因此雖然html文件都已經在瀏覽器了,但是頁面還是顯示不出來。
把JavaScript移到html文件末尾把JavaScript移到html文件末尾。為什么這么做呢,因為JavaScript處理的過程中會阻塞后面的頁面顯示,并且也會使得http請求也被阻止。筆者的網站就有過這樣的例子,網站上放了一 個合作方的JavaScript,結果每次訪問時候感覺頁面都停滯,用戶體驗特別差,后來讓同事處理了一下,放到末尾等頁面加載完了再顯示在原有位置,一 下子就好了。
6、盡量避免跳轉盡量避免跳轉比如301和302。如果必須的話,對301和302的頁面添加過期頭。筆者原來的單點登錄就需要進行跳轉,后來改進了不需要跳轉,整體的速度效果就出來了。
7、移除重復的腳本要移除重復的腳本,IE會對重復的腳本發起重復的http請求,大多數網站在運營一段時間都有可能出現這個情況,筆者的網站中就經常有市場人員添加的重復的廣告腳本。
8、AJAX內容AJAX內容也是可以進行緩存的,同樣可以壓縮和緩存異步調用的xml、json等數據。
9、對爬蟲進行限制對爬蟲進行限制,國內的一些爬蟲非常厲害,并且不遵守robots規矩,經常有反應某某厲害爬蟲把網站搞癱的事件。怎么對爬蟲進行限制呢,只能在web服務器上下功夫了,apache等服務器都能夠進行限制,筆者的lighttpd限制10個并發的配置如下:
evasive.max-conns-per-ip = 10
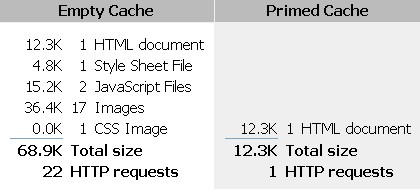
Web層的優化目的就是極大的利用了瀏覽器的緩存特性,從而達到幾乎是本地訪問的速度,下圖是筆者訪問douban.com首頁的效果圖對比:

前一列數據是空的緩存所需要下載的文件大小和http請求數量,后面是真實訪問的帶cache的情況,效果特別明顯。http請求減少了95%,內容cache了82%。
應用程序層優化:
應用服務器的優化,Php的可以采用一些優化手段比如Zend Optimizer、eAccelerator、MMCache、Zend Performance Suite等。Java的可以采用一些性能強的jdk、應用服務器,對jdk參數進行優化等等;
使用ETagETag,就像版本控制服務器中的版本號一樣,每次更新后的ETag是不一樣的,而瀏覽器處理就類似版本服務器的客戶端一樣,先把版本號發到服務器請求。ETag的處理過程,先是Web服務器在響應的http頭中發送ETag,比如這樣:
ETag: "1111-2222-3333"
Last-Modified: Thu, 07 Oct 2007 15:20:18 GMT
而瀏覽器如果再次請求該頁面就會發送類似如下的頭:
If-None-Match: "1111-2222-3333"
If-Modified-Since: Thu, 07 Oct 2007 15:20:18 GMT
此時,如果該頁面沒有任何變更,則web服務器會響應一個304的頭,并且不需要附帶頁面內容給瀏覽器(即不需要再動態生成頁面內容),這樣就大大減少了服務器的處理和網路通信負載。
#T#同步變異步同步變異步,在Web2.0網站中經常有很復雜的處理,比如一個用戶的注冊還需要發郵件等操作,有時候可能還有其他的處理,這樣用戶的等待時間比較長,并且容易出現錯誤。此種情況下,把其他處理變成異步 的,從而直接把頁面盡快響應給用戶。筆者的一個數據上傳的程序也是如此處理,一大堆數據,上傳時間可能就1-2秒,而處理時間可能長的需要接近10秒(需 要在數據庫中進行上千次的插入操作),而在應用服務器容器內處理耗時則更長,筆者后來改成異步處理以后,用戶滿意度則大幅上升。
使用緩存,還是緩存,可能的情況下盡量使用緩存,畢竟現在內存非常便宜,用空間換取時間效率應該是非常劃算的。尤其是對耗時比較長的、需要建立網絡鏈接的,方法:采用memcached進行數據庫或者常用數據的緩存;應用數據庫緩沖池減少建立數據庫連接的時間
采用gzip壓縮動態頁面可能情況下,也可以采用gzip壓縮動態頁面。如果服務器較多,cpu負載不高,則可以考慮對動態頁面增加gzip壓縮功能。
集群處理,訪問壓力大的時候,對應用服務器采用集群處理。
應用服務器的優化主要是減少程序處理的時間,提高運行效率。
數據庫優化這個議題跟具體數據庫關系比較大,議題也比較廣泛,筆者就只簡要列舉一下:
設置專門的DBA,專門負責數據庫的安裝、優化;對sql進行優化采用數據庫集群和復制功能分擔數據庫壓力。
其他優化措施網站的優化涉及的方面比較多,其他方面涉及的還包括網站架構、操作系統、服務器硬件、網絡設備、isp機房網絡等等的調優。
工具筆者用到的工具,都是firefox插件,所以firefox是必備的了:
1、LiveHTTPHeaders (http://livehttpheaders.mozdev.org/)
2、Firebug (http://getfirebug.com)
3、YSlow (http://developer.yahoo.com/yslow/),要先裝Firebug
4、Web Developer (http://chrispederick.com/work/web-developer/)
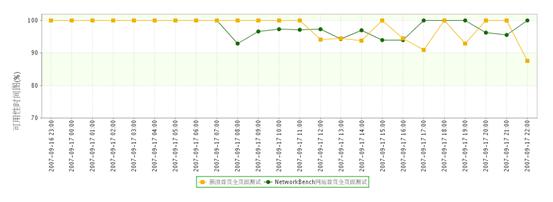
除了這些免費的工具外,還可以采用一些商業的網站性 能監測服務。一般網站性能監測服務商都會在不同的isp設置數據采集點,然后會定期模擬瀏覽器的訪問對網站進行訪問獲取各種數據,比如dsn查詢時間、***個包獲取時間、整個頁面加載時間等等,然后匯總到數據中心。數據中心則可以產生性能報表、不同時間的可訪問率、哪個isp容易出問題、發出警報等等。如 果預算足夠的話,可以采用這個服務。國外的有keynote、ip-label等,功能比較齊全,但是服務費用比較貴而且國內的點比較少。國內近些年也開 始涌現出一些廠商,比如基調網絡。筆者使用的監測系統的圖例:

網站3年不同階段的優化過程優化的原則是盡量不去優化,在未發生性能問題的時候,沒有必要去專門考慮細節的性能問題,當然大的結構應該是能夠適應網站不斷發展變化的。筆者的網站近3年的優化過程如下:
1、開發完成,剛上線的時候,不做優化,用戶量少,用了3臺服務器。
2、10萬用戶的時候,主要對SQL進行了優化,還是3臺服務器。
3、10萬用戶到100萬的過程中,采用了AJAX等,因此開始關注JavaScript的優化手段,訪問量也快速上去,因此對靜態文件進行分離并優化。服務器也進行了擴展,擴展到5臺服務器。
4、100萬-200萬用戶,業務系統增加了很多,因此數據庫采用了復制,程序方面應用了各種緩存處理,在數據庫和程序之間增加了memcached進行數據緩存。
5、在200萬用戶以上,主要在程序架構上做文章,對某些服務使用了集群。另外為了監測國內不同城市、ISP的網絡狀況,使用了商業化的網站性能監測服務。
本網轉載自ynwso的博客,
原文地址:http://blog.csdn.net/ynwso/archive/2010/01/12/5183191.aspx




























