如何使用Silverlight的DataPager數據分頁控件
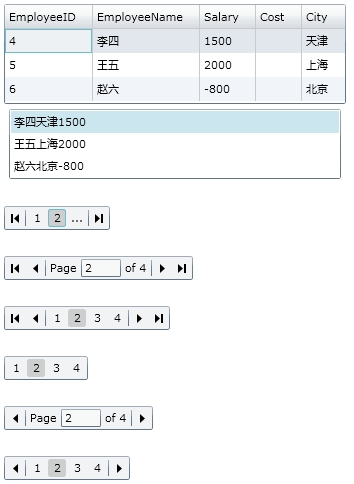
下面是DataPager數據分頁控件演示效果:

接著介紹一下其使用方法。
首先,我們要新建一個Silverlight應用,并添加對下面DLL的引用:
System.Windows.Data(其提供了PagedCollectionView類用于實現分頁綁定)
System.Windows.Controls.Data(分頁器控件DataPager所在DLL)
XAML文件頭部名空間聲明:
- xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"
然后我們要在當前XAML中放置一個DataGrid用于顯示列表數據,聲明如下:
- <data:DataGridx:Namedata:DataGridx:Name="MyDataGrid"Grid.Column="0"Grid.Row="0"ItemsSource="{Binding}"/>
為了演示不同顯示樣式(DisplayMode)的效果,下面根據其樣式分別加以聲明:
- <data:DataPagerx:Namedata:DataPagerx:Name="FirstLastNumeric"Grid.Row="2"DisplayMode="FirstLastNumeric"Margin="0,0,0,4"
- HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="3"AutoEllipsis="True"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="FirstLastPreviousNext"Grid.Column="0"Grid.Row="3"DisplayMode="FirstLastPreviousNext"
- Margin="0,0,0,4"HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="3"AutoEllipsis="True"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="FirstLastPreviousNextNumeric"Grid.Column="0"Grid.Row="4"DisplayMode="FirstLastPreviousNextNumeric"
- Margin="0,0,0,4"HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="4"AutoEllipsis="True"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="Numeric"Grid.Column="0"Grid.Row="5"DisplayMode="Numeric"HorizontalAlignment="Left"
- Margin="0,0,0,4"Source="{Binding}"NumericButtonCount="6"AutoEllipsis="False"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="PreviousNext"Grid.Column="0"Grid.Row="6"DisplayMode="PreviousNext"Margin="0,0,0,4"
- HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="3"AutoEllipsis="False"/>
- <data:DataPagerx:Namedata:DataPagerx:Name="PreviousNextNumeric"Grid.Column="0"Grid.Row="7"DisplayMode="PreviousNextNumeric"Margin="0,0,0,4"
- HorizontalAlignment="Left"Source="{Binding}"NumericButtonCount="4"AutoEllipsis="False"/>
好了,為了便于演示,我“硬編碼”了一個數據對象集合如下:
- publicList<EmployeeInfo>GetEmployeeList()
- {
- List<EmployeeInfo>employeeList=newList<EmployeeInfo>();
- employeeList.Add(newEmployeeInfo{EmployeeID=1,EmployeeName="大林",Salary=1000,City="合肥"});
- employeeList.Add(newEmployeeInfo{EmployeeID=2,EmployeeName="小林",Salary=1000,City="合肥"});
- employeeList.Add(newEmployeeInfo{EmployeeID=3,EmployeeName="張三",Salary=1000,City="合肥"});
- employeeList.Add(newEmployeeInfo{EmployeeID=4,EmployeeName="李四",Salary=1500,City="天津"});
- employeeList.Add(newEmployeeInfo{EmployeeID=5,EmployeeName="王五",Salary=2000,City="上海"});
- employeeList.Add(newEmployeeInfo{EmployeeID=6,EmployeeName="趙六",Salary=-800,City="北京"});
- employeeList.Add(newEmployeeInfo{EmployeeID=7,EmployeeName="尤七",Salary=2100,City="武漢"});
- employeeList.Add(newEmployeeInfo{EmployeeID=8,EmployeeName="馬八",Salary=2300,City="海口"});
- employeeList.Add(newEmployeeInfo{EmployeeID=9,EmployeeName="許九",Salary=2300,City="海口"});
- employeeList.Add(newEmployeeInfo{EmployeeID=10,EmployeeName="代十",Salary=2300,City="海口"});
- returnemployeeList;
- }
- publicclassEmployeeInfo
- {
- publicintEmployeeID{set;get;}
- publicstringEmployeeName{set;get;}
- publicintSalary{set;get;}
- publicint[]Cost{get;set;}
- publicstringCity{set;get;}
- }
接下來就是如何實現分頁,以及相關控件的數據綁定了,代碼位于MyDataPager.xaml.cs(詳見注釋):
- usingSystem.Windows.Data;
- publicMyDataPager()
- {
- InitializeComponent();
- PagedCollectionViewpcv=newPagedCollectionView(GetEmployeeList());
- pcv.PageSize=3;//一頁顯示三條記錄
- //列表控件數據源綁定
- MyDataGrid.DataContext=pcv;
- MyListBox.DataContext=pcv;
- //分頁控件數據源綁定
- FirstLastNumeric.DataContext=pcv;
- FirstLastPreviousNext.DataContext=pcv;
- FirstLastPreviousNextNumeric.DataContext=pcv;
- Numeric.DataContext=pcv;
- PreviousNext.DataContext=pcv;
- PreviousNextNumeric.DataContext=pcv;
- }
是不是很好用,呵呵。當然該控件還提供了NumericButtonCount屬性用于控制頁碼的數量,這在上面的XAML控件聲明時已使用,大家可以修改測試一下效果。
好的,今天的如何使用Silverlight的DataPager數據分頁控件就先到這里了。
【編輯推薦】
























