淺析ASP.NET CheckBoxList
ASP.NET CheckBoxList 實現單選
一看標題估計大家都開始懷疑了:單選?為什么不直接使用 RadioButtonList ?
是的。你是對的。然而,實際應用中需求千變萬化,誰讓我們的客戶夠 BT 呢?
主要代碼
只有一個通用的ASP.NET CheckBoxList_Click 函數,
需要注意的是ASP.NET CheckBoxList 可以呈現為 table 布局,也可以呈現為流布局(使用 span 做外部容器)
我的習慣是,腳本代碼中,盡量不直接引用 html id,因為對于服務器控件對應的是 ClientID,而ClientID與控件層次關聯的,不利于代碼移植復用,因此盡可能選擇直接傳遞對象,通過 DOM 獲取相關的父控件和子控件。
- functionCheckBoxList_Click(sender)
- {
- varcontainer=sender.parentNode;
- if(container.tagName.toUpperCase()=="TD"){
- //服務器控件設置呈現為table布局(默認設置),否則使用流布局
- containercontainer=container.parentNode.parentNode;
- //層次:<table><tr><td><input/>
- }
- varchkList=container.getElementsByTagName("input");
- varsenderState=sender.checked;
- for(vari=0;i<chkList.length;i++){
- chkList[i].checked=false;
- }
- sender.checked=senderState;
- }
- <h3>單選效果的CheckBoxList</h3>
- <divstyledivstyle="float:left">
- <h4>靜態項</h4>
- <asp:CheckBoxListIDasp:CheckBoxListID=
"CheckBoxList1"BorderWidth="1"runat="server"RepeatLayout="Flow">- <asp:ListItemonclickasp:ListItemonclick=
"CheckBoxList_Click(this)"Value="Item1">Item1</asp:ListItem>- <asp:ListItemonclickasp:ListItemonclick=
"CheckBoxList_Click(this)"Value="Item2">Item2</asp:ListItem>- <asp:ListItemonclickasp:ListItemonclick=
"CheckBoxList_Click(this)"Value="Item3">Item3</asp:ListItem>- <asp:ListItemonclickasp:ListItemonclick=
"CheckBoxList_Click(this)"Value="Item4">Item4</asp:ListItem>- <asp:ListItemonclickasp:ListItemonclick=
"CheckBoxList_Click(this)"Value="Item5">Item5</asp:ListItem>- </asp:CheckBoxList>
- </div>
- <divstyledivstyle="float:left;padding-left:100px">
- <h4>綁定項</h4>
- <asp:CheckBoxListIDasp:CheckBoxListID="CheckBoxList2"BorderWidth="1"runat=
"server"DataTextField="Value"DataValueField="Key"OnDataBound=
"CheckBoxList2_DataBound">- </asp:CheckBoxList>
- </div>
兼容性
IE 6 SP6, FF 2.0, Opera 9.2 測試通過
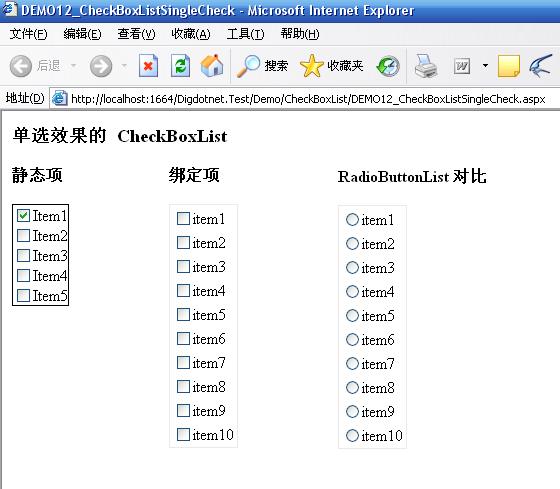
頁面效果

【編輯推薦】
























