Expression Blend 3新增功能Make Into Control介紹
前不久,微軟又推出其"Flash殺手"的又一個(gè)新版本Silverlight 3。值得注意的是,不僅Silverlight 3中新增添了不少功能,而且Expression Blend 3較之于其前的版本也大大加強(qiáng),一個(gè)又一個(gè)極酷的支持加入到其中。
由于目前的Silverlihgt尚處于快速發(fā)展階段,而且目前Visual Studio還沒(méi)有提供對(duì)于XAML標(biāo)記語(yǔ)言的可視化支持,所以,Expression Blend的可視化編程支持幾乎是我們必須掌握的。
在本文中,我僅想介紹Expression Blend 3的一個(gè)新增功能-Make Into Control。借助于這項(xiàng)支持,你可以隨心所欲繪制任何幾何圖形,然后把它轉(zhuǎn)換成一個(gè)按鈕,滑動(dòng)條或者是一個(gè)下拉列表框控件。如果你也是的新手,那么本文也許正是你需要掌握的技巧之一。
【注意】本文操作試驗(yàn)的前提是,你必須事先安裝Silverlight 3 Tools for Visual Studio SP1以及Microsoft Expression Blend 3(當(dāng)然也可以使用試用版本)。
案例分析
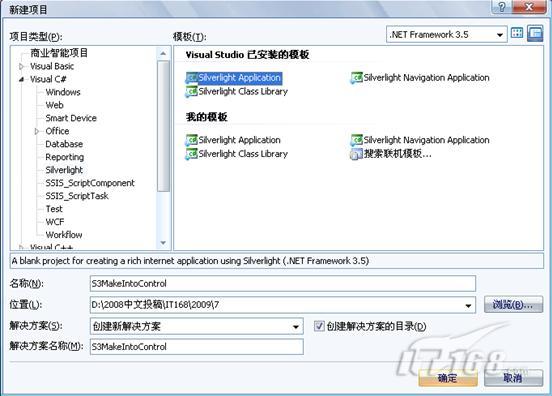
首先,請(qǐng)啟動(dòng)Visual Studio 2008。然后,選擇"文件"-"新建"-"項(xiàng)目"。在隨后的"新建項(xiàng)目"對(duì)話框中,選擇"Silverlight Application"模板,并命名項(xiàng)目名稱(chēng)為S3MakeIntoControl。請(qǐng)參考圖1。

圖1 創(chuàng)建Silverlight應(yīng)用程序?qū)υ捒?/P>
單擊"確定"按鈕,隨后出現(xiàn)一個(gè)對(duì)話框,意思是選擇Silverlight工程的宿主站點(diǎn)。請(qǐng)選擇默認(rèn)設(shè)置。
然后,導(dǎo)航到Silverlight工程,在文件MainPage.xaml上單擊右鍵并選擇"Open in Expression Blend..."。
于是,系統(tǒng)自動(dòng)打開(kāi)另一個(gè)軟件Microsoft Expression Blend 3,并且在你面前呈現(xiàn)一個(gè)空的XAML頁(yè)面。
注意到,在此頁(yè)面的左邊是Expression Blend程序的工具欄。請(qǐng)選擇其中的Pencil圖標(biāo)(請(qǐng)參考圖2)。

圖2 從Expression Blend工具欄中選擇鉛筆圖標(biāo)
現(xiàn)在,你可以在MainPage.xaml頁(yè)面中進(jìn)行任意繪制。本例中,我繪制了一個(gè)丑陋的五角星形狀。然后,選擇上面的五角星形狀,就可以把它轉(zhuǎn)換成一個(gè)Silverlight控件。
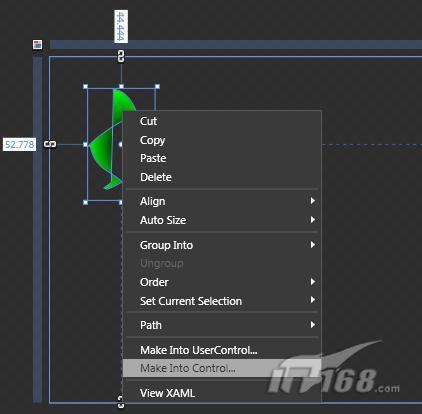
選擇五角星形狀后,在其上單擊右鍵并選擇"Make Into Control"選項(xiàng)(請(qǐng)參考圖3)。

圖3 選擇五角星后擊右鍵選擇"Make Into Control"選項(xiàng)
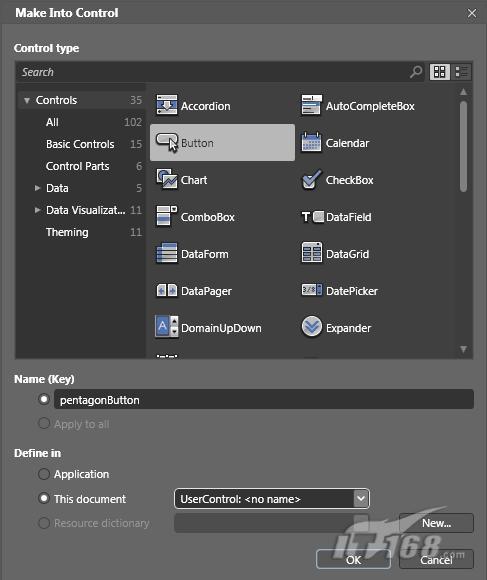
隨后彈出一個(gè)確定要轉(zhuǎn)換成指定控件的對(duì)話框(請(qǐng)參考圖4)。

圖4 確定控件類(lèi)型對(duì)話框
為了簡(jiǎn)化起見(jiàn),在上圖對(duì)話框中選擇"Button"控件類(lèi)型,并輸入鍵名為pentagonButton,***單擊"OK"按鈕退出對(duì)話框。現(xiàn)在,我們便有了一個(gè)Button控件了。感覺(jué)如何?
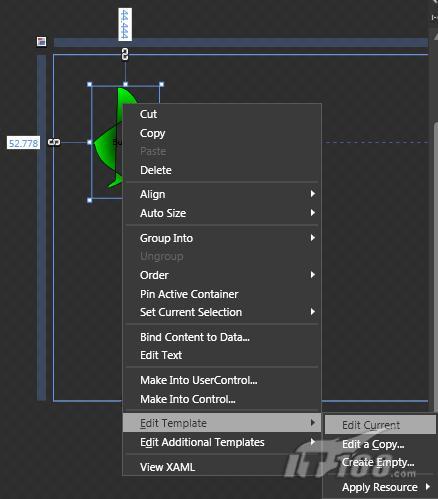
不忙,讓我們繼續(xù)進(jìn)行一番修改。右單擊剛剛創(chuàng)建的pentagonButton按鈕,從隨后的彈出菜單中選擇"Edit Template"-"Edit Current",如圖5所示。

圖5 選擇編輯新創(chuàng)建控件的模板
經(jīng)上面的操作后,我們便可以通過(guò)States窗口(作為一個(gè)選項(xiàng)卡,與"Projects"靠在一起)來(lái)訪問(wèn)VisualStateManager了。
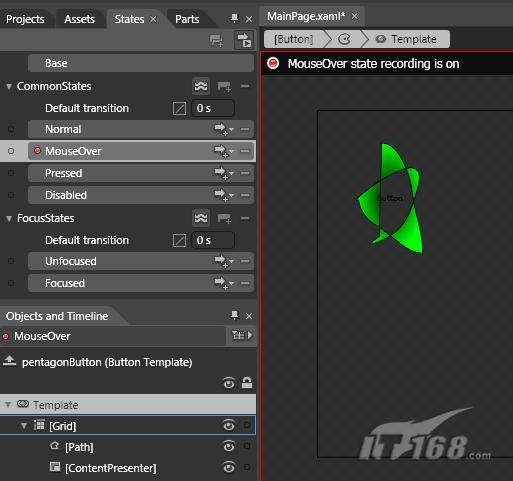
現(xiàn)在,單擊"States"選項(xiàng)卡,然后在其中單擊MouseOver狀態(tài)。這將觸發(fā)MouseOver事件的狀態(tài)錄制動(dòng)作,如圖6所示。

圖6 觸發(fā)新建控件的MouseOver事件的狀態(tài)錄制動(dòng)作
此時(shí),打開(kāi)右邊的"Properties"(屬性)選項(xiàng)卡,設(shè)置按鈕控件的填充色為另一個(gè)顏色,如圖7所示。

圖7 在新建控件的MouseOver事件錄制狀態(tài)填充新的顏色
現(xiàn)在,停止錄制操作,保存剛才的工作(File-Save)。
此時(shí)轉(zhuǎn)到xaml文件的標(biāo)記狀態(tài)下觀察,你會(huì)發(fā)現(xiàn)有如下內(nèi)容:
- < UserControl.Resources>
- < Style x:Key="pentagonButton" TargetType="Button">
- < Setter Property="Template">
- < Setter.Value>
- < ControlTemplate TargetType="Button">
- < Grid>
- < VisualStateManager.VisualStateGroups>
- < VisualStateGroup x:Name="FocusStates">
- < VisualState x:Name="Focused"/>
- < VisualState x:Name="Unfocused"/>
- < /VisualStateGroup>
- < VisualStateGroup x:Name="CommonStates">
- < VisualState x:Name="Normal"/>
- < VisualState x:Name="MouseOver">
- < Storyboard>
- < ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="path" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)">
- < EasingColorKeyFrame KeyTime="00:00:00" Value="#FFF200FF"/>
- < /ColorAnimationUsingKeyFrames>
- < /Storyboard>
- < /VisualState>
- < VisualState x:Name="Pressed"/>
- < VisualState x:Name="Disabled"/>
- < /VisualStateGroup>
- < /VisualStateManager.VisualStateGroups>
- < Path x:Name="path" Stretch="Fill" Stroke="Black" UseLayoutRounding="False" Data="M73.611115,181.94444 C86.962151,170.29263 84.722221,180.84279 84.722221,154.16667 C84.722221,138.78079 86.111115,123.42919 86.111115,108.33334 C86.111115,86.345619 87.5,65.706612 87.5,44.444443 C110.16323,44.444443 126.76094,82.515137 130.55556,116.66666 C133.69991,144.96585 144.44444,166.29266 144.44444,197.22223 C121.78442,197.22223 102.99593,172.35312 81.944443,159.72223 C67.342331,150.96095 59.193172,141.79919 55.555557,123.61111 C54.629631,123.61111 53.703705,123.61111 52.777779,123.61111 C54.022728,116.14142 155.51205,39.511379 137.5,105.55556 C127.33724,142.81902 121.06282,167.95105 77.777779,183.33333">
- < Path.Fill>
- < RadialGradientBrush GradientOrigin="0.577,0.504">
- < GradientStop Color="Black" Offset="0"/>
- < GradientStop Color="#FF01FF01" Offset="1"/>
- < /RadialGradientBrush>
- < /Path.Fill>
- < /Path>
- < ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
- < /Grid>
- < /ControlTemplate>
- < /Setter.Value>
- < /Setter>
- < /Style>
- < /UserControl.Resources>
- < Grid x:Name="LayoutRoot">
- < Button Height="153.778" HorizontalAlignment="Left" Margin="52.778,44.444,0,0" Style="{StaticResource pentagonButton}" VerticalAlignment="Top" Width="92.666" Click="Button_Click"/>
為了觀察試驗(yàn)效果明顯起見(jiàn),在頁(yè)面MainPage.xaml的下部添加一個(gè)TextBlock控件,并命名為txtMessage。
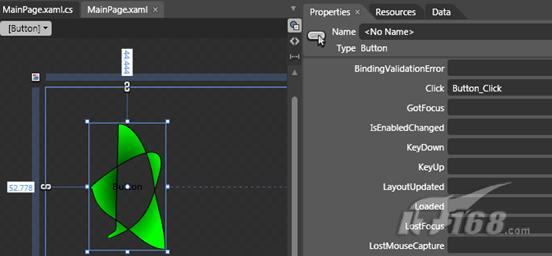
接下來(lái),我們想轉(zhuǎn)入到新創(chuàng)建的pentagonButton按鈕控件的Click事件處理器函數(shù)中。為此,只需要雙擊如圖8所示的事件名Click的右側(cè)。

圖8 待觸發(fā)pentagonButton按鈕控件的Click事件處理器
Blend即打開(kāi)了后臺(tái)代碼編輯頁(yè)面MainPage.xaml.cs。這種代碼編輯功能也是Blend 3.0新增添的,而且支持語(yǔ)法智能感知提示,相當(dāng)不錯(cuò)。在Click事件處理器函數(shù)代碼中如下內(nèi)容:
- private void Button_Click(object sender, System.Windows.RoutedEventArgs e)
- {
- txbMessage.Text="Hello world!";
- }
現(xiàn)在,請(qǐng)導(dǎo)航回到Visual Studio中,系統(tǒng)會(huì)提示你重新加載剛才的XAML文件。
***,請(qǐng)選擇"生成"-"重新生成解決方案"。生成完畢后,在宿主Web工程的S3MakeIntoControlTestPage.aspx文件上單擊右鍵并選擇"在瀏覽器中查看"。
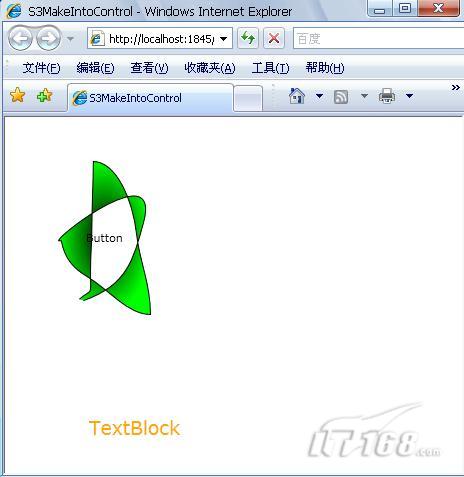
現(xiàn)在,你可以欣賞上面的杰作了-你會(huì)觀察到如圖9所示的界面。

圖9 應(yīng)用示例初始界面
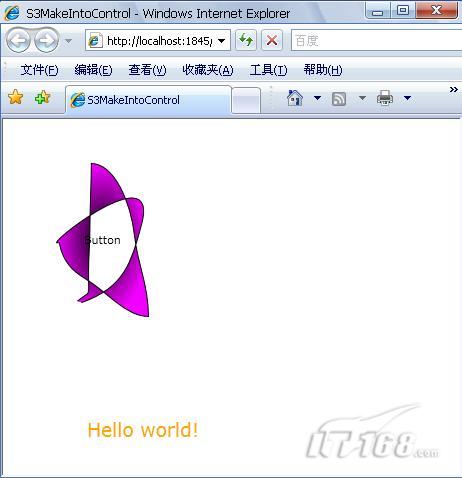
此時(shí),移動(dòng)你手中的鼠標(biāo)到五角星上(不要移動(dòng)內(nèi)部的白色部分),按鈕的顏色將變成前面設(shè)置的另一種形式(我們使用了漸變色)。而當(dāng)單擊此按鈕時(shí),下面的提示行中也顯示提示信息"Hello world!"(見(jiàn)圖10)。

圖10 單擊五角星按鈕出現(xiàn)相應(yīng)的信息提示
小結(jié)
Expression Blend 3這個(gè)新版本中的確增添了不少?gòu)?qiáng)大的功能,本文介紹的僅是"冰山一角"。如今,借助于本文介紹的這個(gè)Make Into Control特征,你可以輕松實(shí)現(xiàn)把自己喜歡的形狀轉(zhuǎn)換成一個(gè)定制控件。這項(xiàng)功能極有趣也非常實(shí)用。
【編輯推薦】


























