實現Flex數據分頁查詢的幾種處理方法
作者:henry
這段時間空閑的時候都在用Flex結合自己開發的框架做一些應用,在這里介紹一下如何進行Flex數據分頁查詢,順便介紹一下Flex結合框架進行應用開發。
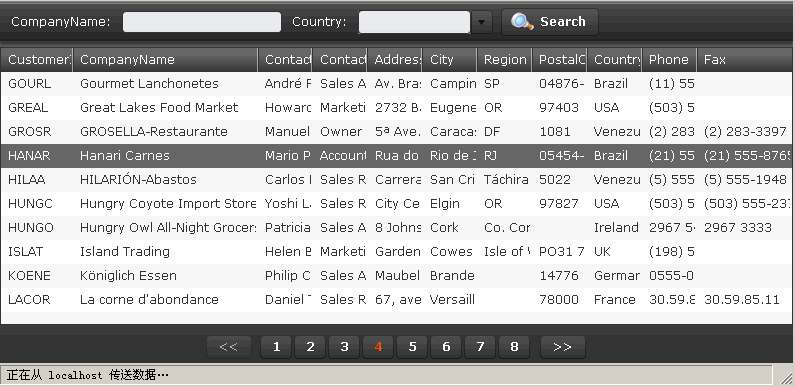
首先看下Flex數據分頁查詢需要的應用效果<!--[if !vml]-->

<!--[endif]-->
實際功能包括對Customer進行條件和Flex數據分頁查詢,客戶相關國家數據查詢。
- <!--[if !supportLists]-->l <!--[endif]-->服務端功能處理
- <!--[if !supportLists]-->u <!--[endif]-->根據邏輯定義相關數據操作實體類
- [Table("Customers")]
- interface ICustomer
- {
- [ID]
- string CustomerID { get; set; }
- [Column]
- string CompanyName { get; set; }
- [Column]
- string ContactName { get; set; }
- [Column]
- string ContactTitle { get; set; }
- [Column]
- string Address { get; set; }
- [Column]
- string City { get; set; }
- [Column]
- string Region { get; set; }
- [Column]
- string PostalCode { get; set; }
- [Column]
- string Country { get; set; }
- [Column]
- string Phone { get; set; }
- [Column]
- string Fax { get; set; }
- }
- [Table("Customers",DISTINCT=true)]
- interface ICountry
- {
- [Column("Country")]
- string Name { get; set; }
- }
- <!--[if !supportLists]-->u <!--[endif]-->定義邏輯方法
- [Service]
- public class CustomerService
- {
- public IList<Customer> List(string matchCompanyName,string country, [Output]DataPage datapage)
- {
- Expression exp = new Expression();
- if (!string.IsNullOrEmpty(matchCompanyName))
- exp &= Customer.contactName.Match(matchCompanyName);
- if (!string.IsNullOrEmpty(country))
- exp &= Customer.country == country;
- datapage.RecordCount = exp.Count<Customer>();
- return exp.List<Customer>(new Region(datapage.PageIndex,datapage.PageSize));
- }
- public IList<Country> ListCountry()
- {
- Expression exp = new Expression();
- return exp.List<Country>();
- }
- }
- <!--[if !supportLists]-->l <!--[endif]-->Flex功能處理
- <!--[if !supportLists]-->u <!--[endif]-->定義AS邏輯代理方法
- import Core.Utility;
- /**
- * Action Script調用方法生成工具1.0 生成時間:2009-7-27 21:39:39
- */
- public dynamic class CustomerService_List
- {
- public var Callback:Function;
- public var matchCompanyName:Object;
- public var country:Object;
- public var PageIndex:Object;
- public var PageSize:Object;
- public var RecordCount:Object;
- public var PageCount:Object;
- public var OrderField:Object;
- public function Execute(method:String="get"):void
- {
- this._TimeSlice = new Date();
- Utility.CallMethod("CustomerService_List",this,Callback,method);
- }
- }
- import Core.Utility;
- /**
- * Action Script調用方法生成工具1.0 生成時間:2009-7-27 21:39:43
- */
- public dynamic class CustomerService_ListCountry
- {
- public var Callback:Function;
- public function Execute(method:String="get"):void
- {
- this._TimeSlice = new Date();
- Utility.CallMethod("CustomerService_ListCountry",this,Callback,method);
- }
- }
- <!--[if !supportLists]-->u <!--[endif]-->在界面定義邏輯操作對象
- <mx:Script>
- [Bindable]
- private var Customers:Object = new ArrayCollection();
- [Bindable]
- private var Countrys:Object = new ArrayCollection();
- private var getCustomer = new CustomerService_List();
- private var getCountry = new CustomerService_ListCountry();
- ]]>
- mx:Script>
- <!--[if !supportLists]-->u <!--[endif]-->設置國家Combox數據源綁定
- <mx:ComboBox id="txtCountry" dataProvider="{Countrys}"
- labelField="Name" editable="true" width="135"
- color="#000000">mx:ComboBox>
- <!--[if !supportLists]-->u <!--[endif]-->設置客戶查詢數據源綁定
- <mx:DataGrid dataProvider="{Customers}" width="100%" height="100%">
- <mx:columns>
- <mx:DataGridColumn headerText="CustomerID" dataField="CustomerID"/>
- <mx:DataGridColumn headerText="CompanyName" dataField="CompanyName"/>
- <mx:DataGridColumn headerText="ContactName" dataField="ContactName"/>
- <mx:DataGridColumn headerText="ContactTitle" dataField="ContactTitle"/>
- <mx:DataGridColumn headerText="Address" dataField="Address"/>
- <mx:DataGridColumn headerText="City" dataField="City"/>
- <mx:DataGridColumn headerText="Region" dataField="Region"/>
- <mx:DataGridColumn headerText="PostalCode" dataField="PostalCode"/>
- <mx:DataGridColumn headerText="Country" dataField="Country"/>
- <mx:DataGridColumn headerText="Phone" dataField="Phone"/>
- <mx:DataGridColumn headerText="Fax" dataField="Fax"/>
- mx:columns>
- mx:DataGrid>
- <!--[if !supportLists]-->u <!--[endif]-->在界面初始化事件中定義相關方法加調處理
- <mx:initialize>
- getCountry.Callback= function(result:XML,err:Boolean){
- Countrys= result.Data.Country;
- };
- getCustomer.Callback = function(result:XML,err:Boolean){
- Customers = result.Data.Customer;
- if(getCustomer.FristSearch)
- {
- dp.Open(getCustomer.PageSize ,result.Properties.datapage.RecordCount)
- }
- };
- getCustomer.PageSize=10;
- getCustomer.FristSearch = true;
- getCountry.Execute();
- getCustomer.Execute();
- ]]>
- mx:initialize>
- <!--[if !supportLists]-->u <!--[endif]-->查詢按鈕相關功能處理
- <mx:Button label="Search" icon="@Embed(source='Search.png')">
- <mx:click>
- getCustomer.FristSearch = true;
- getCustomer.matchCompanyName = txtCompanyName.text;
- getCustomer.country = txtCountry.text;
- getCustomer.PageIndex =0;
- getCustomer.Execute();
- ]]>
- mx:click>
- mx:Button>
其實Flex做應用開發效率還是挺高的,特別當你熟了MXML后基于不用在UI設計器和MXML間切換所帶來的麻煩。由于Flex直接支持CSS文件來描述,所以在開發過程基本不用管樣式,到***把設計人員搞好的CSS直接引用到Application里即可。順便推薦一個Flex的樣式主題站http://www.scalenine.com/gallery/ 提供一些免費的主題。Flex數據分頁查詢最終實現。
【編輯推薦】
責任編輯:彭凡
來源:
cnblogs
























