ASP.NET DetailsView中顯示選中產品的詳細信息
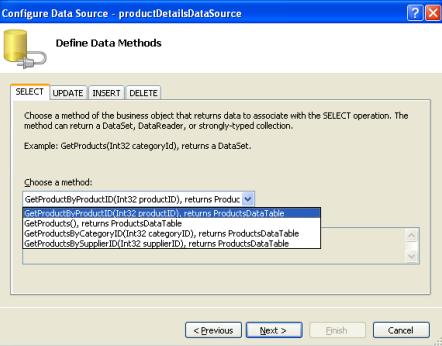
完成ProductsGrid GridView后, 剩下就是增加一個DetailsView, 它顯示選中的產品的詳細信息. 在GridView的上方添加一個DetailsView控件并創建一個新的數據源命名為ProductDetailsDataSource. 由于我們想讓這個DetailsView顯示選中產品的詳細信息, 配置ProductDetailsDataSource使用ProductsBLL類的GetProductByProductID(productID)方法.

ASP.NET DetailsView: 調用 ProductsBLL 類的GetProductByProductID(productID) 方法
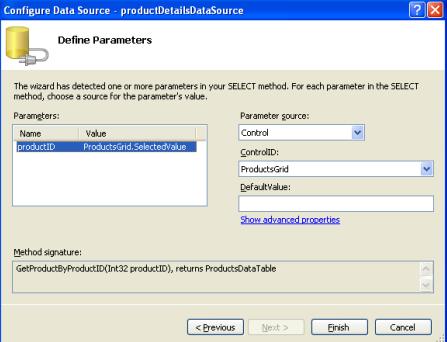
讓productID從GridView控件的SelectedValue屬性獲取參數值.如同我們前面討論過的, GridView的SelectedValue屬性返回選中行的***個數據鍵值. 因此必須把GridView的DataKeyNames屬性設置為ProductID, 這樣選中行的ProductID就可以通過SelectedValue屬性返回了.

ASP.NET DetailsView: 把productID 參數關聯到GridView的 SelectedValue 屬性.
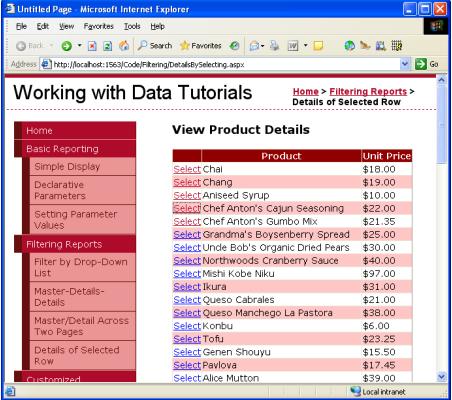
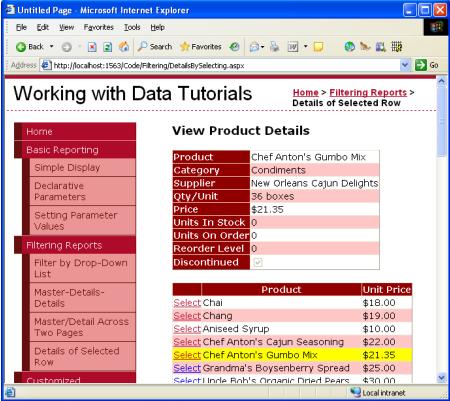
配置好productDetailsDataSource ObjectDataSource并把它綁定到DetailsView后, 這篇教程就算完成了! ***次訪問時沒有行被選中, 所以GridView的 SelectedValue屬性返回null. 由于沒有ProductID值為Null的產品, GetProductByProductID(productID)方法不返回任何記錄, DetailsView也就無法顯示(如圖11). 單擊GridView的選擇按鈕后會引起一次回發并更新DetailsView. GridView的SelectedValue屬性返回選中行的ProductID, GetProductByProductID(productID)方法返回特定產品的信息ProductsDataTable, DetailsView顯示這些詳細信息(如圖12).

ASP.NET DetailsView: ***次訪問時只顯示GridView

ASP.NET DetailsView: 選擇一行后顯示產品的詳細信息
【編輯推薦】

























